Postman接口测试工具是一款专为调试网页和API而设计的软件。Postman工具以前还有一个谷歌浏览器插件版,可惜现在无法使用了。因此,现在大家只能安装Postman客户端来进行调试工作。这是一个绿色汉化版,使用教程可以在内容中找到详细介绍。Postman官方简介将其称为一款商业化的接口测试软件。
软件功能
模拟各种HTTPrequests
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式
设定变量与环境
Postman可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。

安装方法
在本站下载postman插件后,打开chrome扩展程序管理页面,复制chrome://extensions/粘贴到浏览器地址栏,然后按回车键提交,会打开一个名叫 【扩展程序】的窗口。将下载的postman插件crx格式文件拖放进去就可以了。
第一种:添加过程成功后,在地址栏输入:“chrome://apps”,就可以看到插件图标了
第二种:打开chrome的设置--更多程序---扩展程序,找到插件点击启动即可。

常见问题
问:为什么支持Postman Chrome应用程序已被弃用?
答:原来早在2016年Google就宣布计划终止对Windows,Mac和Linux用户的Chrome应用程序支持。 但是这项计划的具体实施时间是2018年,这意味着,从2018年初开始,Postman Chrome应用程序的支持即将消失。 这2年的过渡期就是给开发者时间去开发相应的应用程序。
问:postman工具怎样传递csrf参数,csrf 参数是在 header 里吗?
答:Postman 由于是 Chrome 扩展的缘故能支持的 header 不多,需要安装 Postman Interceptor才能自定义 header 字段。右上角那个卫星图标就是 Interceptor。
postman使用教程
postman接口测试教程
1.数据(变量)
postman的数据包括全局变量,环境变量,外部文件和局部变量
全局变量:作用域是全局,比如我们要设置的token
环境变量:配置之后,让测试用例既能够在测试环境中执行,也能在正式环境中执行
局部变量:比如tests中定义的变量,作用域只能在这个tests中
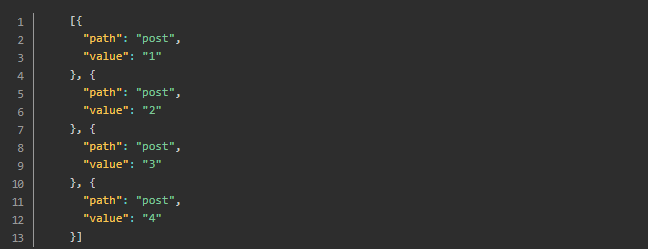
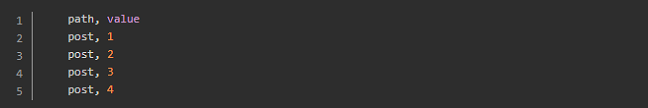
外部文件变量:在run collections的时候可以设置循环次数,指定外部数据文件。外部文件可以是csv格式的,也可以是json格式的。
Json data 文件格式:

csv data 文件格式

变量优先级:外部文件变量> 环境变量> 全局变量,也就是说,在变量名相同的情况下,外部文件的变量优先级最高
变量的定义
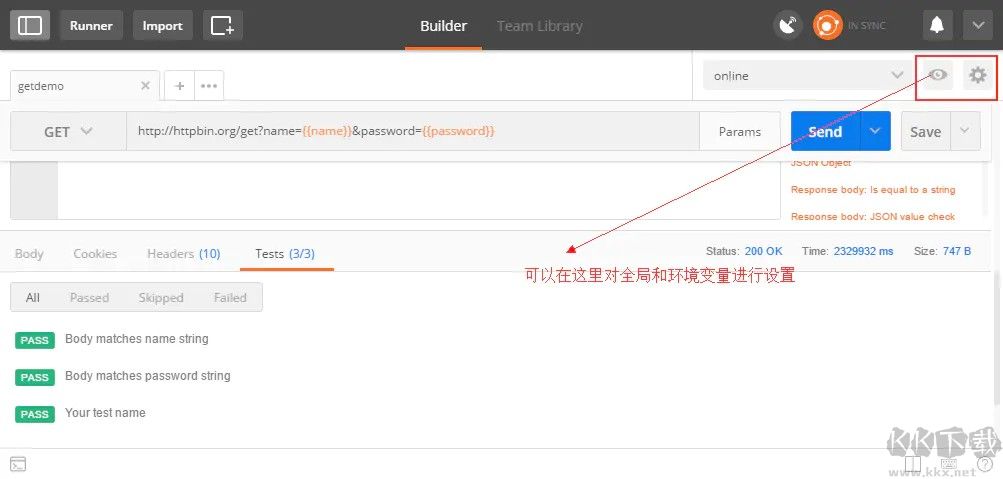
方法1:在postman的ui上进行定义

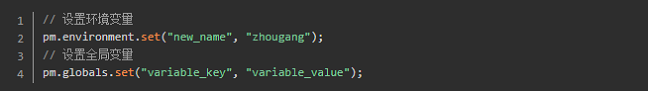
方法2:使用脚本定义

变量的使用
方式1:Builder中的使用:{{varname}}
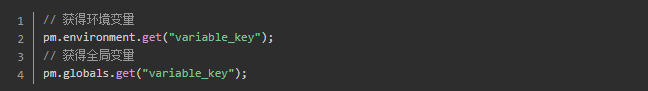
方式2:脚本中的使用

变量的冲突
如果Global和environment都设置了一个名字相同的变量,environment的变量会将global的覆盖
2.sandbox
sandbox可以理解为一个测试沙箱,专门用来postman执行js代码的环境,可以通过js脚本来编写pre-request和tests脚本
sandbox沙箱集成了几个工具库,比如loadsh,tv4等,还有一些内置函数,比如xml2JSON等
sandbox可以操作的对象
公共库
环境变量和全局变量
动态变量
操作cookie
获取和查看请求和响应
读取数据文件
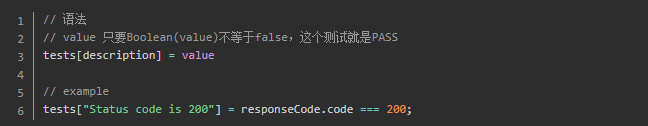
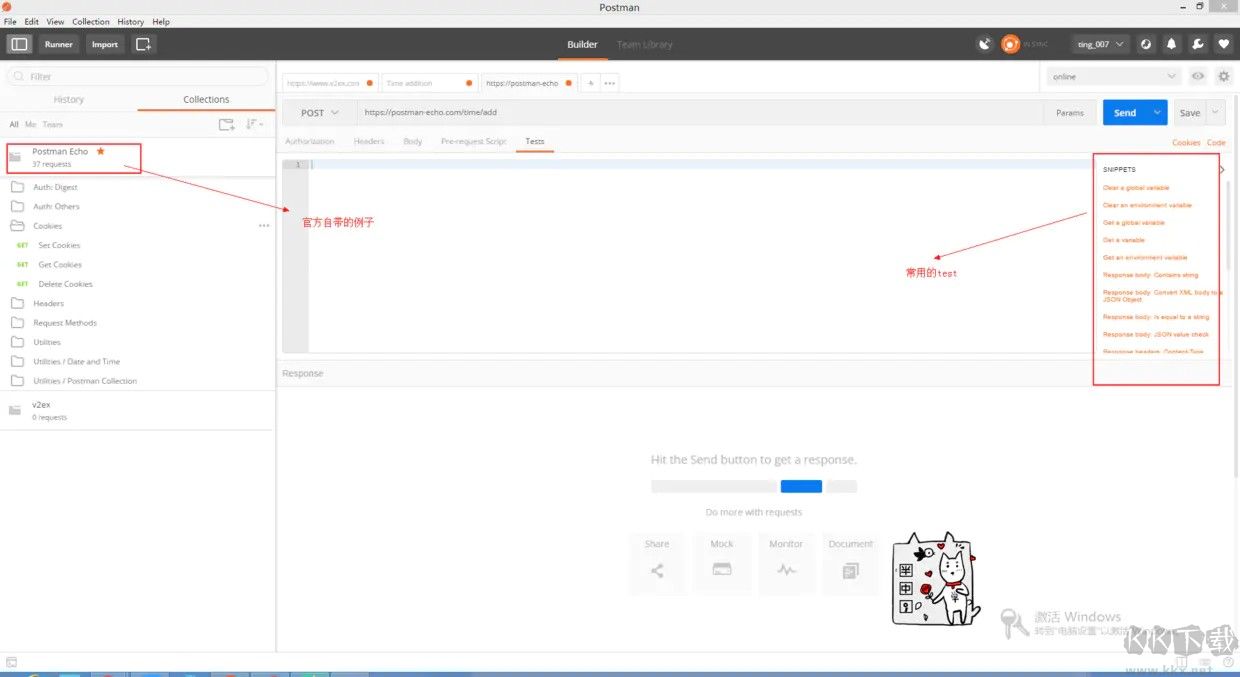
pre-request 可以用来修改一些默认参数或者设置一些测试需要的测试永久,tests可以用来做断言

关于更多tests操作,可以查看帮助文档
同时postman还有一个叫SNIPPETS的模块,里面防止了常用的一些test断言,直接点击就可以使用了,如果这里没有你需要的,可以查看帮助文档

3.collections
集合的功能
组织业务逻辑:分类和存储你的测试用例
导入导出:导入测试用例文件进行runner,导出json文件,使用newman在命令行执行(导入导出的collections就只是collections,不包含环境变量等),导出的时候记得勾选V2版本的格式,也是官方建议
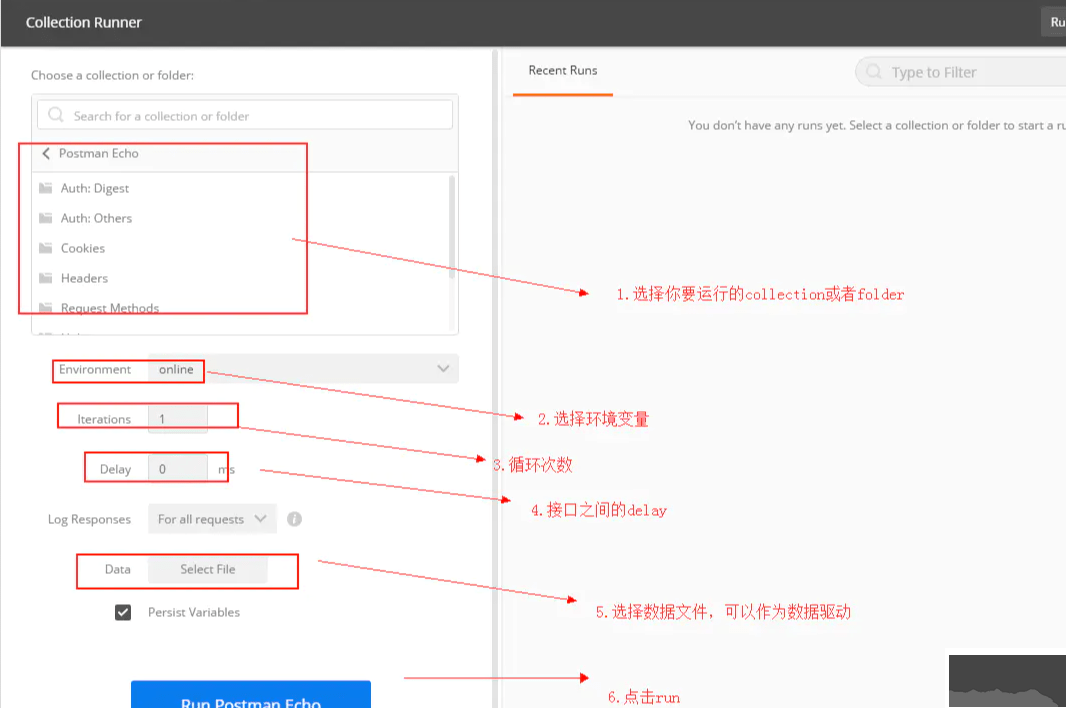
一键运行测试用例:你可以选择你要运行的collection或者里面的文件夹进行运行
share:share一个link,然后将这个link分享给其他人,或者用于newman执行测试
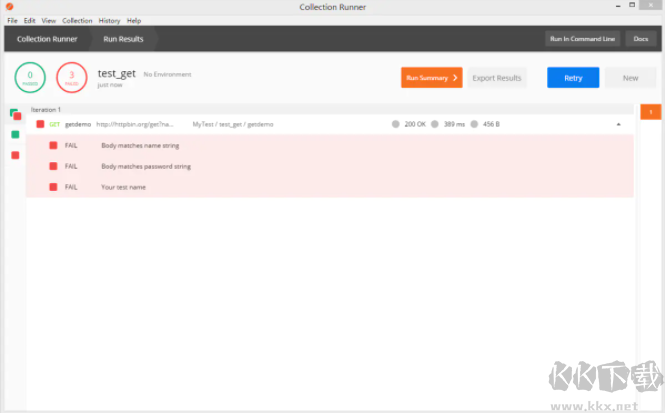
4.collections run

建议:
delay:不能为0,每个接口之间都应该加入一个delay
数据文件:可以是json格式的,也可以是csv格式的,官方建议json,更快

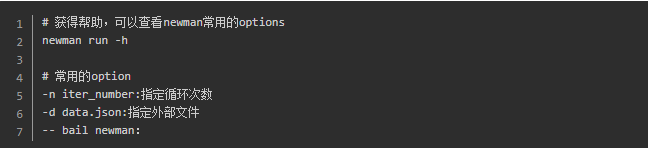
5.newman
newman是一个命令行工具,可以用于将我们的接口测试用例在命令行运行并生成测试报告(测试报告多种多样)
为什么要在命令行里面运行
可以在无界面的服务器上运行我们的测试用例
可以在CI持续集成系统上运行
运行准备
导出collection
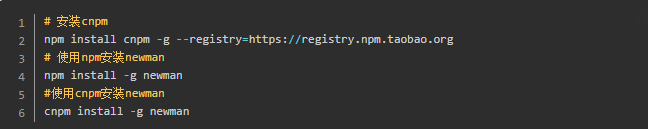
安装nodejs和npm,可能安装npm不好安装,我们使用cnpm来进行安装,百度搜索一下cnpm 淘宝源
安装newman(nodejs写的一个小应用)

newman可以生成多种测试报告
GIL reporter:控制台输出
json reporter:可以放到mongdb中做持久化
html reporter:方便发送邮件
junit reporter:可以无缝集成到jenkins,有一个插件可以把junit reporter自动解析,并放到jenkins里面,也就是可以直接在界面中使用了

# 运行postman生成的collection的url,使用env.json作为环境变量,globals.json作为全局变量,并使用外部的data.csv作为外部数据,最后设置了接口请求超时时间为5s
newman run https://www.getpostman.com/collections/cb0cea0af1467c8008fb --environment env.json --iteration-data data.csv --globals globals.json
# 运行postman导出的collection的json文件,并生成多种测试报告
newman run c:\test1.json --reporters cli,html,json,junit --reporter-json-export jsonOut.json --reporter-junit-export xmlOut.xml --reporter-html-export htmlOut.html
6.集成到jenkins
首先,下载jenkins的war包,使用java -jar jenkins.war --httpPort=8080启动,配置jenkins完成
第一步:新建job
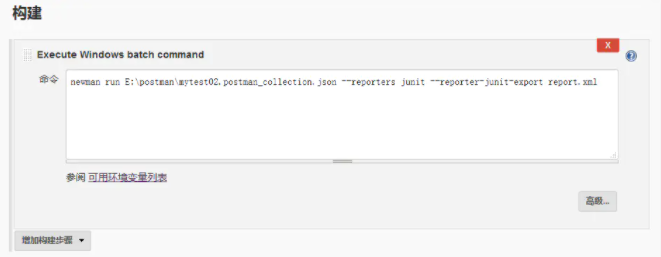
第二步:添加构建步骤,你自己决定输入什么,我这里指定newman执行某个文件件下的json文件,并以junit的报告形式输出到当前工作目录

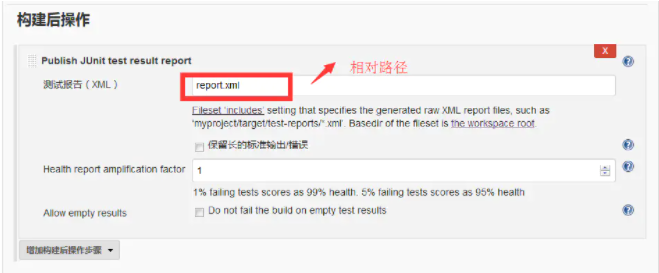
第三步:添加构建后的操作并保存
讲newman生成的junit格式的report整合进jenkins的junit report插件中,可以更好的队报告进行展示

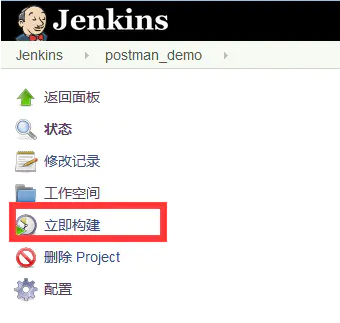
第四步:点击手动构建(当然这里你可以根据项目需要设置自动构建时间,比如每天晚上的12点钟执行构建)

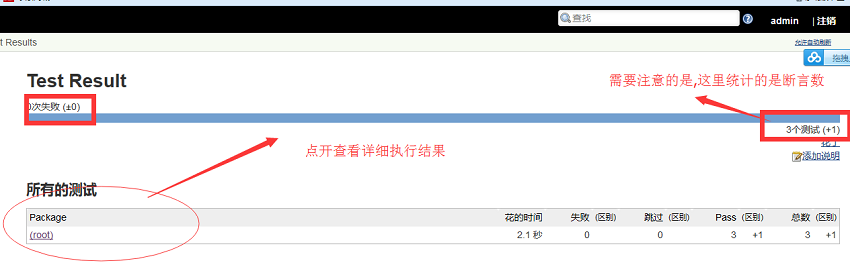
第五步:查看构建结果

7.其他
get请求的参数怎么填写:可以直接在url中构建,也可以单独点击params进行构建
post方法传递json格式的数据:首先设置headers,Content-Type = application/json,然后将json串写入raw的body模式下
post方法传递form格式的数据:首先设置headers:application/x-www-form-urlencoded,body选择form-data或者x-www-form-urlencoded,至于是哪种,可以都试一下,肯定是其中之一
auth:常用的有basic auth和OAuth2.0,如果是basic auth,直接输入用户名和密码就可以了,如果是OAuth2.0,有两种方法,第一,找开发拿token,设置token,方法2,登录的时候获取token,然后每次访问豆浆token放在headers里面就可以了
调试:postman中有一个叫postman console的工具,该工具可以在我们写Script的时候使用,通过console.log("this is demo")输出数据到console中
参考help文档:https://www.getpostman.com/docs/


 postman中文版(接口测试工具) 167.37MB
postman中文版(接口测试工具) 167.37MB