WebStorm是JetBrains推出最为强大的HTML5/Java开发工具,它的易用性另人叹为观止,被广大JS开发者誉为“Web前端开发神器”WebStorm2020与上一版本相比,进行了全方面的优化和新增,首先从外观上,软件更新了新的欢迎屏幕,用户可以从欢迎屏幕中打开和创建项目,还可以调整最常用的设置,如 IDE 主题和字体;还有就是新增了阅读器模式,可让您的库和只读文件可读性更强,进入此模式可呈现注释、启用字体连字等等;最后就是添加了自定义文件模板的功能,这些模板可一次创建多个文件, 例如,当您需要添加 .js 文件和测试文件时,这会非常方便

WebStorm2020功能介绍
【外观】
1、全新欢迎刷屏。
欢迎刷屏!不仅可以从欢迎的画面开始创建项目,还可以调整IDE主题和字体等最常用的设定。
2、IDE主题已与操作系统设置同步。
现在,您可以将WebStorm主题与macOS和Windows设置同步。你只需要转到Preferences/Settings|Appearance&Behavior|Appearance|Theme,然后选择SyncwithOS选项。点击SyncwithOS旁边的齿轮图标,选择你的优先主题。我们也打算为Linux用户实现这个功能。
3、改善了选卡的使用。
在v2020.3中,我们可以更方便地使用期权卡。现在,您可以通过拖动选项卡或使用新的OpeninRightSplit操作来分割编辑器。另外,现在固定的期权卡用特殊的图标标记,在期权卡栏的开头显示,可以更快地找到。
4.读取器模式。
网络Storm有一种新模式,可以使你的库和只读文件的可读性更高。进入该模式时,可以显示注释、启用字体连。
5.多文件模板。
我们已经实现了添加定制文件模板的功能,这些模板可以一次性创建多个文件。例如,当你需要添加.js文件和测试文件时,它会非常方便。
6.使用网络Storm打开文件。
目前,使用WebStorm默认打开特定的文件类型非常简单。转到Preferences/Settings|Editor|FileTypes,点击AssociateFileTypeswithWebStorm按钮。
【框架和技术】
1.支持TailwindCSS。
WebStorm现在可以帮助您更使用TailwindCSS!自动补充Tailwind类,在鼠标停止时显示生成的CSS预览,支持使用tailwind.config.js文件定制。
2、根据用例制作React组件。
你的代码有没有未解析的React组件?将脱字符放在其中,按Alt+Enter,从列表中选择Createclass/functioncomponent-WebStorm,制作相关的代码结构。
3、Markdown编辑和预览改进。
Mermaid.js支持、重新格式化.md文件的功能和编辑器一起自动滚动预览窗的功能-这些和其他变更显着改善在WebStorm中使用Markdown文件的体验。
4、对复杂网页设置的基本支持。
我们已经开始增加对多个网页布局的支持。转到Preferences/Settings|Languages&Frameworks|JavaScript|Webpack选择手动或自动检测配置文件。
5、Vue.js的增强。
我们修复了Vue3相关的许多问题。比如WebStorm现在支持脚本设置语法。我们还使IDE在Vue项目中应用了ESLint代码样式规则,改进了与TypeScript语言服务的整合。
6.全面支持pnpm。
目前,网络Storm全面支持pnpm程序包管理器和npm和yarn。在过去的一年里,我们逐渐实现了pnpm支持的改进。在v2020.3中,我们已经完成了收尾工作。
【JavaScript和TypeScript】
1、整合了TypeScript和Problems工具窗口。
我们将TypeScript语言服务整合到Problems工具窗口,并删除TypeScript工具窗口。在进行变更后,用户可以更轻松地在一个位置检查代码中的问题。我们还将以前可用于TypeScript工具窗口的操作移动到状态栏的专用微型零件中。
2.使用CSS和HTML更好地格式化模板文本。
从v2020.3开始,WebStorm正确支持包括JavaScript的多行CSS和HTML块的代码格式化。当您添加这些更复杂的模板文本或重新格式代码时,IDE将正确缩小。
3.改善了调整体验。
调试时使用互动提示和内链监控!现在可以点击提示查看属于变量的所有字段。另外,可以直接从提示中改变量值,追加监视表现式。
【道具】
1、支持我们的合作开发工具。
WebStorm2020.3支持CodeWithMe(EAP),是合作开发和结对编程的新工具。利用这个工具,可以和别人分享项目,实时协助处理。试用CodeWithMe,请从Preferences/Settings|Plugins中安装相应的插件。
2.网络Storm基础知识的内置训练课程。
为了帮助你熟悉WebStorm的重要功能,我们开发了一门互动培训课程。这门课程可以帮助你学习完成一些常见的任务,比如重建代码或者在项目中导航。在Welcome屏幕上的LearnWebStorm选项卡下,也可以从主菜单转到Help|IDEFeaturesTrainer找到这个课程。
3、HTTP客户端的cURL转换。
现在,在HTTP请求编辑器中按Alt+Enter选择ConvertocURLandcopytoclipboard选项,将HTTP请求导出到curl。
4、更好的拼写和语法检测。
现在可以更快地解决语法和拼写问题。把鼠标悬挂在问题上,然后出现包括说明和建议在内的弹出窗口。我们还增加了对更多语言的支持,提高了语法检测的质量。
【版本控制】
1.支持Git暂存区域。
现在可以直接从WebStorm暂存文件!因此,请转移到Preferences/Settings|VersionControl|Git,选择Enablestagingarea选项。从Commit工具窗口,可以使用间隔和ShowDiff功能进行暂时变更。
2、重新排列VCS菜单。
目前,主菜单下的VCS群根据您所使用的版本控制系统来命名。我们还重新排列了主菜单中Git下的项目,让您更容易访问最常用的操作。
3、改善了分支的使用。
目前,网络Storm将自动更正新分公司名称中未接受的符号,并显示当前可用于所选分公司的所有操作,如其他分公司。
【导航】
1、更有用的导航栏。
导航栏可以快速替代Project视图,可以轻松浏览项目的结构,打开特定的文件。在v2020.3中,也可以跳转到JavaScript和TypeScript文件中的特定代码要素。
2.快速文件预览。
可以在Project视图中选择文档,最终在编辑器中预览这些文档。要打开这个功能,请点击Project视图中的齿轮图标,选择EnablePreviewTab和OpenFileswithSi。

WebStorm如何设置为中文?
WebStorm的初始界面都为英文想必大家都知道,而这款2020.3版本与之前设置中文的方法是一样的,为了便于不懂的朋友更好设置,下面为大家带来切换为中文显示的方法,一起来看看吧
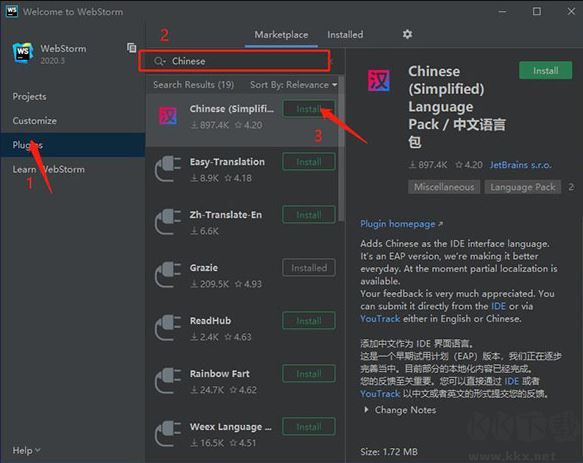
载入程序之后页面是为英文,新版本可以直接点击“Plugins”,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,点击“Install”安装插件;

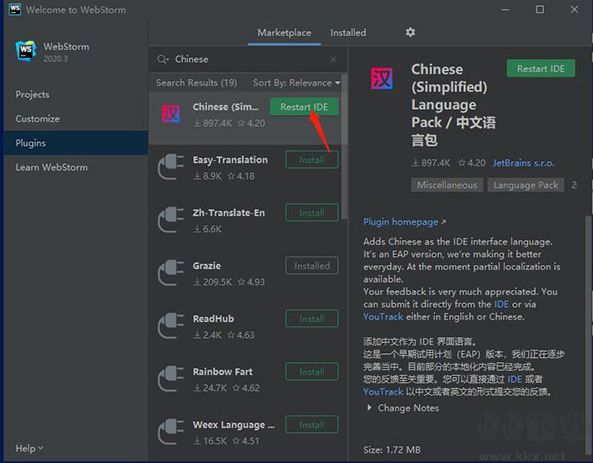
等待插件成功下载后点击右边的“RESTART IDEA”

软件就会自动重启,重新启动之后打开就可以显示中文语言了

更新日志
新增支持Meteor,集成PhoneGap、Cordova等移动开发框架功能,WebStorm 最大的特点是支持一系列最新的技术,比如HTML5,CSS3, Node.js, AngularJS, Dart, CoffeeScript, TypeScript, LESS, Sass, Stylus, Karma, Mocha, Emmet, RequireJS等等。


 WebStorm2020 永久激活版332M
WebStorm2020 永久激活版332M WebStorm2020中文版 274.23MB
WebStorm2020中文版 274.23MB WebStorm(Web前端开发工具) 2021绿色破解版406BMB
WebStorm(Web前端开发工具) 2021绿色破解版406BMB WebStorm2021中文破解版 402B
WebStorm2021中文破解版 402B WebStorm中文语言包 2021.2.x(附设置方法)87M
WebStorm中文语言包 2021.2.x(附设置方法)87M WebStorm2023中文激活版 v2023.1.2(附安装激活教程)403M
WebStorm2023中文激活版 v2023.1.2(附安装激活教程)403M WebStorm Web开发 387MB
WebStorm Web开发 387MB WebStorm破解版 v11.4.1中文版402.60MB
WebStorm破解版 v11.4.1中文版402.60MB webstorm中文版 v4.1.2387.79MB
webstorm中文版 v4.1.2387.79MB