HBuilderX编辑器是一款HTML5的Web开发工具,通过完整的语法提示和代码输入法、代码块等是专为前端打造的开发工具;作为HBuilder下一代的全新编辑器,HBuilderX被定位为ide和编辑器的完美结合,具有启动速度超快,打开文件流畅性好等特点,同时具备优秀的文字的处理能力和网页编辑能力,不仅仅提示全面的语法,非语法的各种候选输入也都能提示。有需要的用户可以通过kk下载分享的地址来获取HBuilderX编辑器!

HBuilderX编辑器 使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
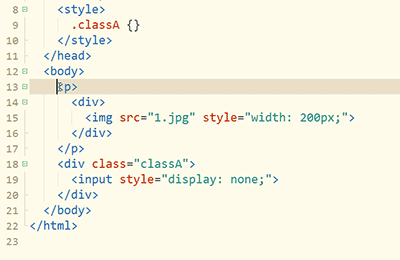
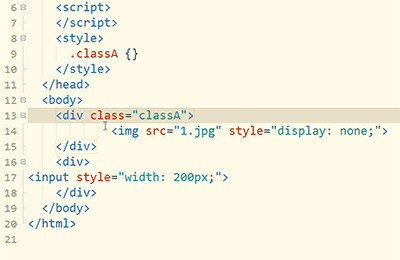
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
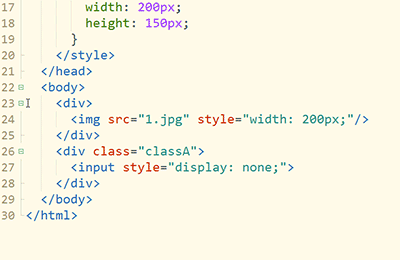
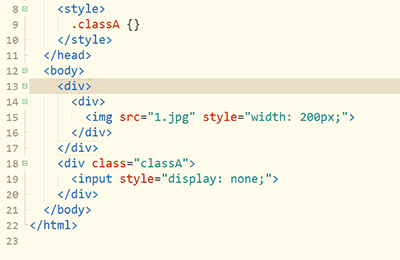
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
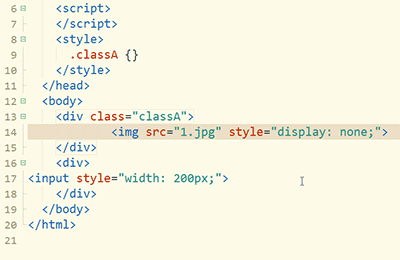
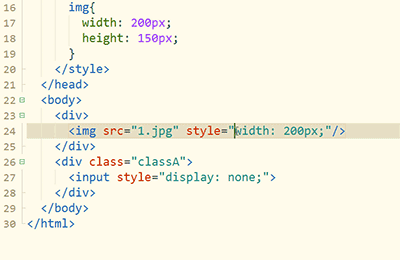
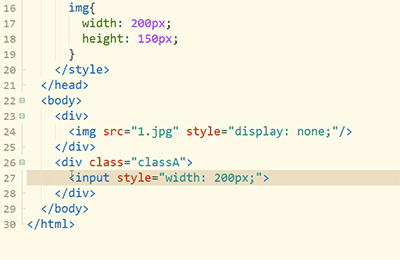
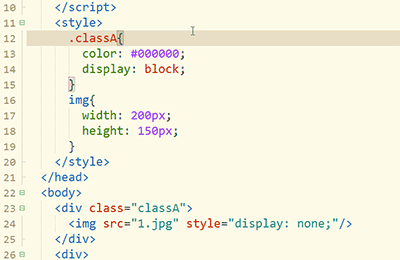
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
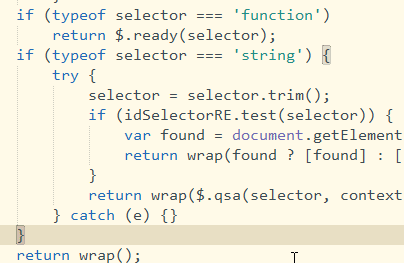
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

HBuilderX编辑器 特色
1、轻便
仅10M的翠绿色发售包
2、急速
无论是起动速率、大文本文档开启速率、编号提醒,都急速回应
3、清新保护视力
页面清新简约,绿柔主题历经科学研究的脑疲劳测试,是最合适人的眼睛长期性收看的主题页面
4、无鼠标操作
把握HX的无鼠标操作管理体系,变成高效率极客,飞一般编号
5、markdown优先选择
HX是唯一一个新建文件默认设置种类是md的在线编辑器。
针对技术人员,大家强烈要求你之后不必应用记事本了,用markdown来取代txt。
本自述文件便是好看的markdown文本文档,它是技术人员才可以私有的美:)
HX为md加强了Emmet、智能回车键、智能缩近、智能双击鼠标,有着顶级的markdown撰写感受。
点【莱单协助-markdown英语的语法实例】,可迅速把握md及HX的强化技巧!
##扩展性
HX适用java软件、nodejs插件(需该设备安裝java及node自然环境),根据外部命令,能够便捷的启用各种各样cmd部件。无论是git、svn還是前端开发编译程序,都能够根据配备外部命令启用,并设置快捷键。
##HX与HBuilder的关联
HX是全新升级的一个软件,它抛下了eclipse构架,应用C++为系统架构。
HX现阶段还不可以彻底取代HBuilder。但在markdown记事簿的情景下,是最好的记事本升級专用工具。
除开顶级的markdown撰写感受、好看的上色外,HX的急速起动、多标识、热撤出、各种各样键盘快捷键实际操作,都给了你充裕的原因升級记事本专用工具。

