微信小程序开发工具是微信官方推出的微信Web开发者工具,可以在电脑上(pc或mac)上模拟用户访问,帮助开发人员调试基于微信的网页和程序,微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。

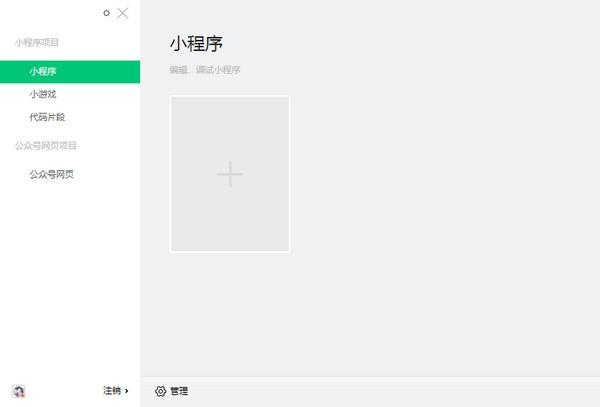
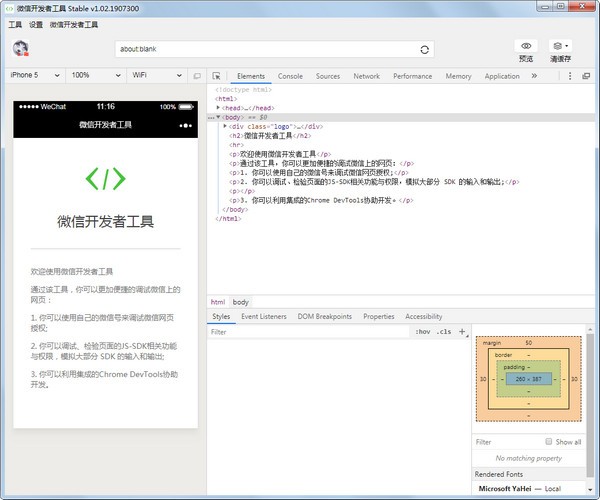
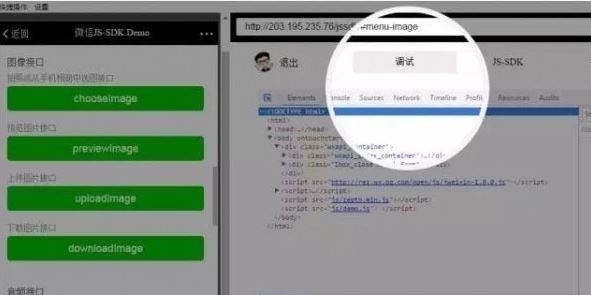
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。

信web开发者工具 功能介绍
1.使用真实用户身份,调试微信网页授权。

2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。

3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信web开发者工具 使用方法
1.登录微信公众号,进入,绑定个人微信号。

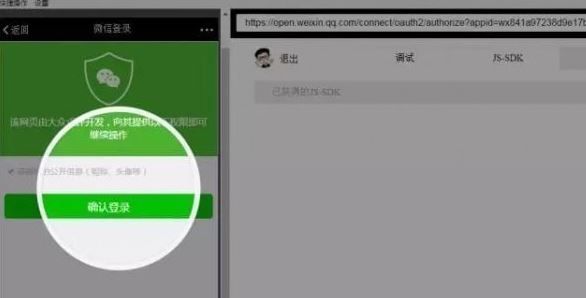
2.通过个人微信号,登录。

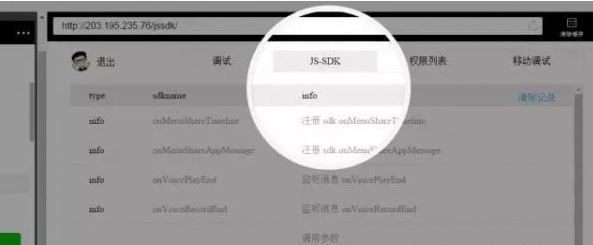
3.从微信公众号复制链接到地址栏,大功告成。

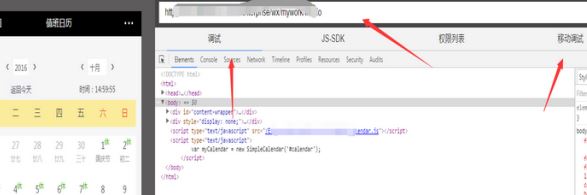
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

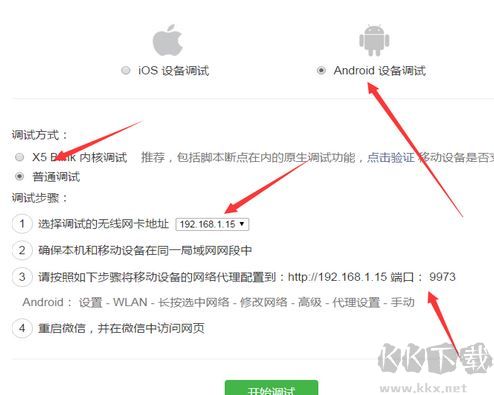
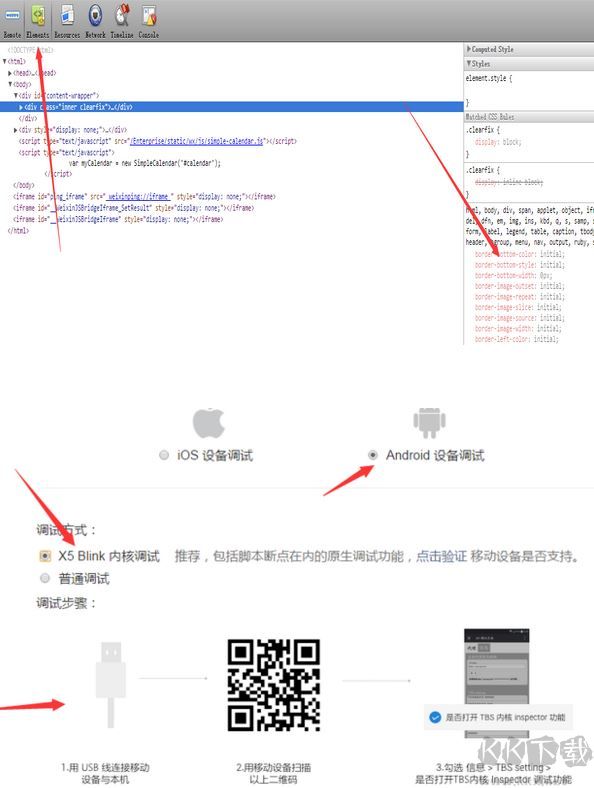
5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。

更新日志
2020.10.27 更新说明
A 新增 支持通过打开文件的方式打开项目
A 新增 云开发支持环境共享
A 新增 项目详情-本地设置-上传时自动压缩样式
A 新增 MediaTrack.slice 接口支持切割视频
A 新增 自动化测试支持设置机型
A 新增 公众号网页调试支持调试开放标签(支持标签渲染和触发 launch 生命周期)反馈详情
A 新增 公众号网页调试支持云开发登录 详情
A 新增 小程序支持 wasm 文件上传
A 新增 模拟 wx.navigateToMiniProgram 小程序跳转的交互
A 新增 wx.getGroupEnterInfo 调试支持

