墨刀MockingBot是一款拥有114个国家,10万名设计师使用的原型设计工具,它可以帮助产品经理及UI/UX设计师快速构建移动应用产品原型,并及时与团队内其他成员分享和讨论。借助软件,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果,同时它的写作平台也是非常强大!总来的说使用墨刀(MockingBot)设计会让你快速提升产品实力!高效完成工作

墨刀MockingBot功能介绍
素材库
内置丰富的组件和模板
可自定义个人素材库
还可共享团队组件库
设计
一拖一拽轻松搭建界面
多种手势和转场效果
无需代码也能做出酷炫动效
高效演示及评审
真实设备边框、全屏演示
一键分享
在线获取评论
Sketch插件&标注
导入Sketch稿
自动标注&切图
获取全平台代码
云端编辑
浏览器直接登录
随时随地办公
异地团队协作
多人协作
协同编辑、查看、审阅
项目同步、沟通透明
项目&成员便捷管理
墨刀MockingBot使用指南:
链接、手势及定时器
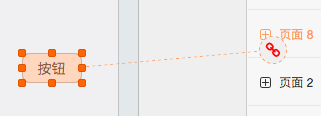
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,我们会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面我们来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
多格式离线文件下载:需要离线演示、存档?没问题,HTML、PNG、APK、IPA 多格式离线文件,我们统统都给你。还可以下载多倍率图片,满足不同分辨率需要。
轻松搭建全平台设备原型:支持创建 iPhone/iPad、Android、平板、watches、PC 各平台设备的原型,还可以自定义设备尺寸,提供一个简单、真实又自由的创作环境。

