CodeLite是一款开源、跨平台的专门为C、C++、PHP 和 JavaScript(主要面向node.js)编程语言的开发人员创造的IDE,通过安装内附的codelite中文语言包实现汉化,集成了cscope, tags 和 sqlite,拥有代码调试器、项目文件管理、代码自动补全等更多高级编辑功能,采用跨平台的wxWidgets来作为GUI界面图形库,欢迎有需要的用户通过下面地址来获取CodeLite编译器。

CodeLite编译器特色
代码自动完成功能很强大
仿VS,很容易上手
界面友好
与Subversion集成
与wxFormBuilder集成
函数跳转功能强大
支持gcc/g++/VC++等编译器
支持通过插件来扩展功能
内建GDB调试支持
CodeLite编译器使用方法
配置中文包,中文语言包解压后得到zh_CN文件夹,文件夹包含codelite.mo和codelite.po两个文件,将文件夹zh_CN直接复制到CodeLite安装目录下locale文件夹内。
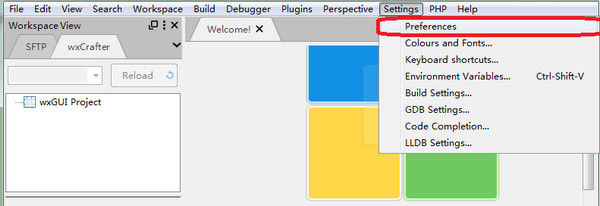
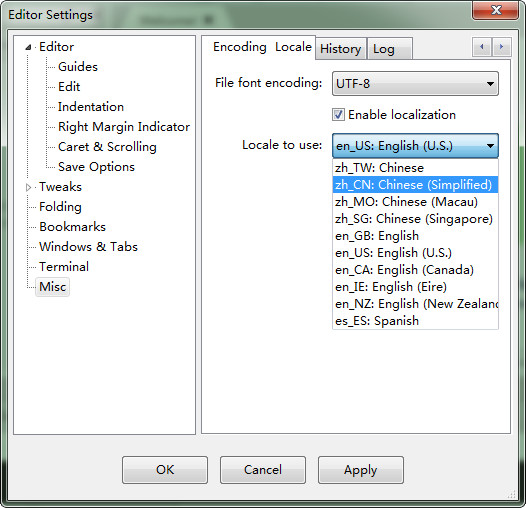
打开CodeLite软件,从菜单【Settings->Global Editor Preferences】进入Editor Settings页面,选择【Misc->Encoding Locale】,修改Locale to use的值为zh_CN:Chinese(Simplified),然后点【Apply】。


这时按照提示重启软件。重启软件后就可以看大中文版的CodeLite编译器。
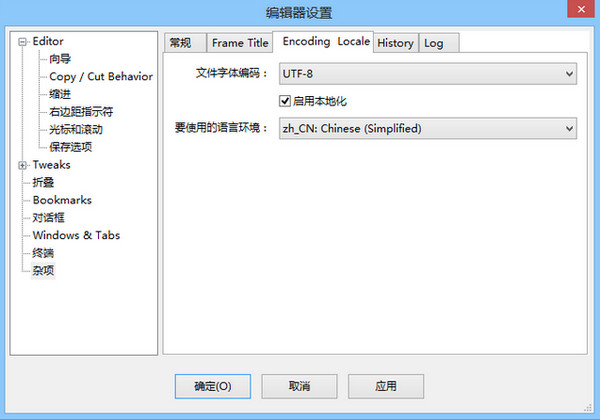
1.从菜单【设置->全局编辑器偏好】进入编辑器设置页面,选择【杂项->Encoding Locale】,设置文件字体编码为UTF-8,然后点【应用】。

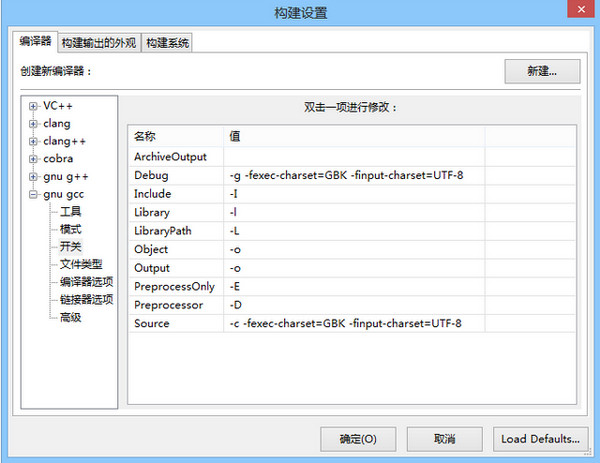
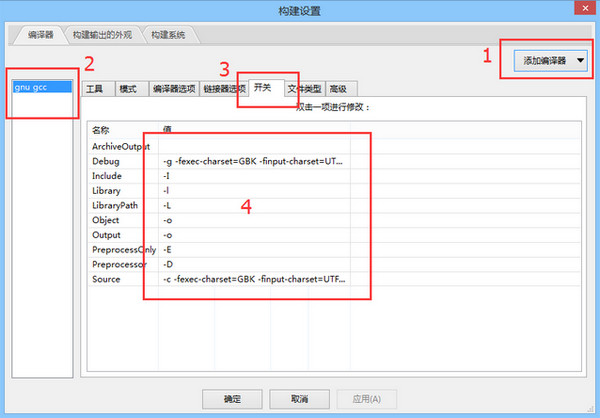
2.从菜单【设置->构建设置】进入构建设置页面,选择【编译器->gnu gcc->开关】,修改Debug和Source的值,在其原值的后面加上 -fexec-charset=GBK -finput-charset=UTF-8,然后点【应用】。


测试一下配置的效果
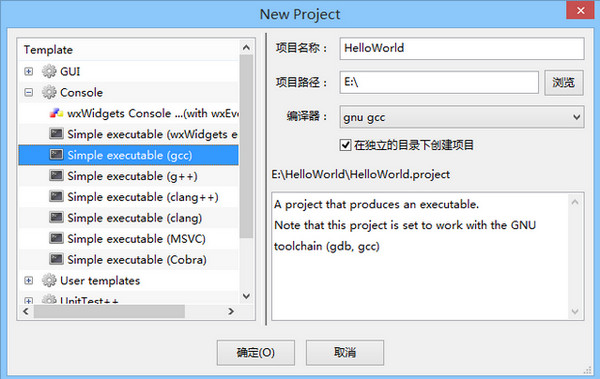
1.新建工作空间和测试项目

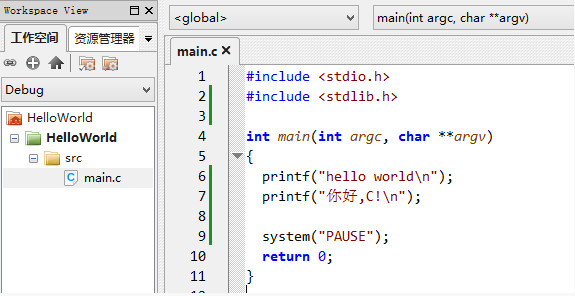
2.修改一下代码,加入中文测试代码

3.编译输出,看一下结果

特点
界面友好
代码自动完成功能很强大
仿VS,很容易上手
与Subversion集成
与wxFormBuilder集成
函数跳转功能强大
支持gcc/g++/VC++等编译器
支持通过插件来扩展功能
内建GDB调试支持
以上便是kk下载小编给大家分享介绍的CodeLite编译器汉化版!

