FireBug是针对火狐浏览器开发的一款浏览器插件,该插件可以对网页中的HTML、CSS、Javascript等代码进行查看和编辑,帮助用户对网页进行调试。FireBug可以帮助我们精准分析网页代码,轻松查找网页代码之中的BUG,是从事网页开发相关人员不可或缺的一款工具,有需要的朋友赶紧下载使用吧!

FireBug网页调试软件使用教程
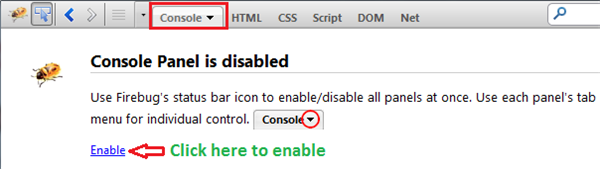
1、控制台(Console)功能:控制台得主要作用是用来显示网页各类错误信息,并可对日志进行打印处理。同时可以在进行javascript调试的时候当作命令行窗口使用,并通过概况子选项说明javascript代码执行的相关信息。

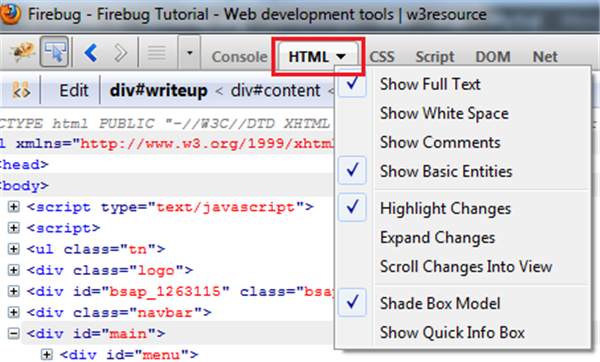
2、HTML功能:此菜单标签功能,主要用于查看当前页面的源代码功能,并可进行编辑,实时显示,从而实现页面上佳效果。

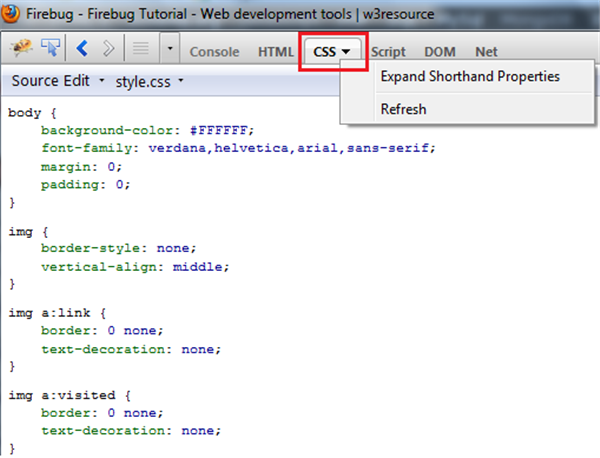
3、CSS功能:点击CSS菜单标签,可查看所有的CSS定义信息,同时也可以通过双击来达到修改页面样式的效果。

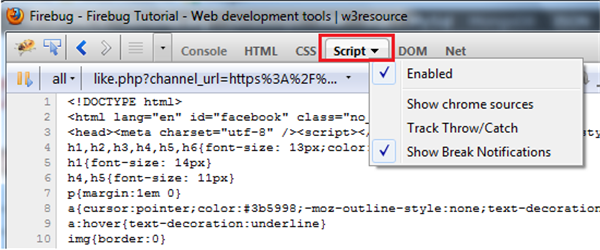
4、脚本(Javascript)功能:脚本功能主要是一个脚本调试器,可以进行单步调试、断点设置、变量查看等功能,同时通过右边的监控功能来实现脚本运行时间的查看和统计,提高运行效率。

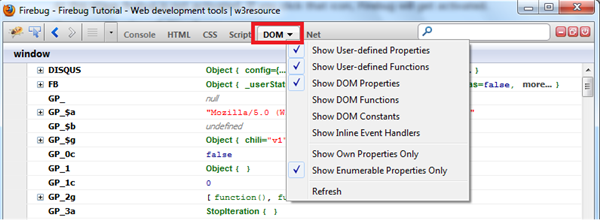
5、DOM功能:该功能主要用于查看页面DOM信息,通过提供的搜索功能实现DOM的快速准确定位,并可双击来实现DOM节点属性或值的修改。

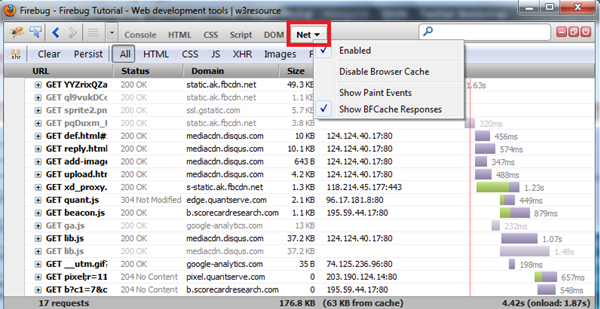
6、网络(Net)功能:该标签功能主要用来监控网页各组成元素的运行时间的信息,方便找出其中运行时间较慢的部分,进一步优化运行效率。

FireBug网页调试软件功能介绍
你可以编辑、调试和监控任何网页上的 CSS、HTML 和 Javascript。而且可以在线的时候修改dom非常弹大的插件.
用Firebug + Firefox 组成最强大的网页调试工具。
文件的扩展外是 xpi 直接拖入到 FireFox中就可以安装了。
安装好后按 F12 就会弹出调试窗口

