仿站小工具是一款为广大个人站长提供的网站扒模板小工具,大公司是不需要扒的~他为大家节省了大量的金钱,开发费用!看到哪个网站喜欢,可以把模板都抓去下来,包括CSS、图片、JS等等,是最好用的一款仿站模板工具之一。

使用方法介绍:
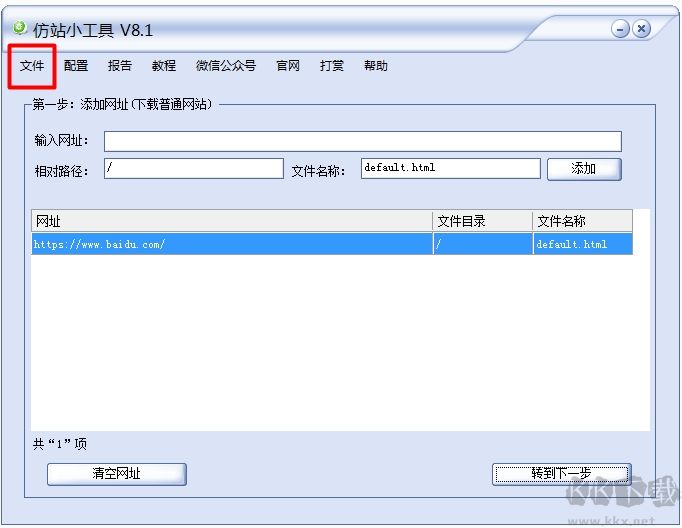
1、下载之后解压打开,然后点击菜单栏的“文件”,PC站选择“下载普通网站”,手机站选择“下载手机网站”。

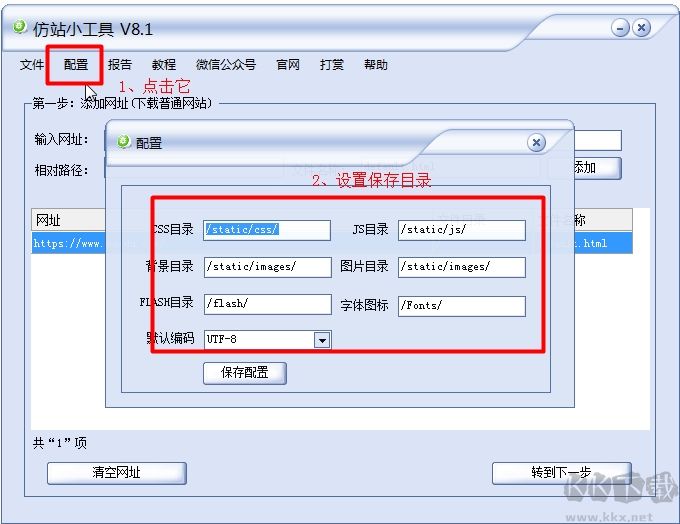
2、配置下载文件的保存目录
点击菜单栏的“配置”,选择下载的静态文件保存目录。

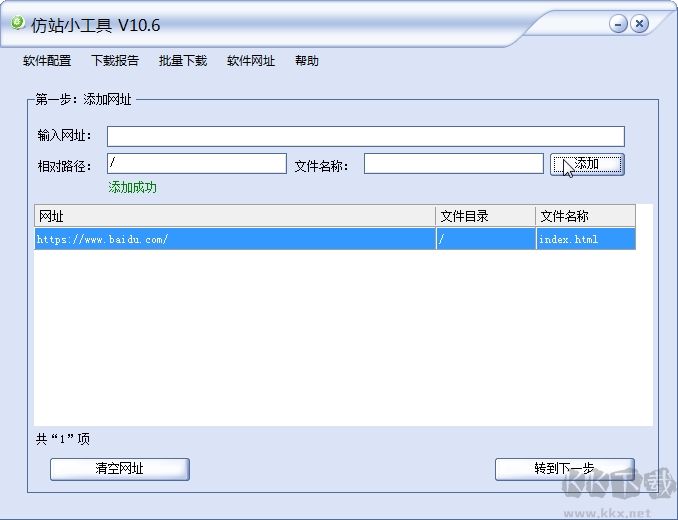
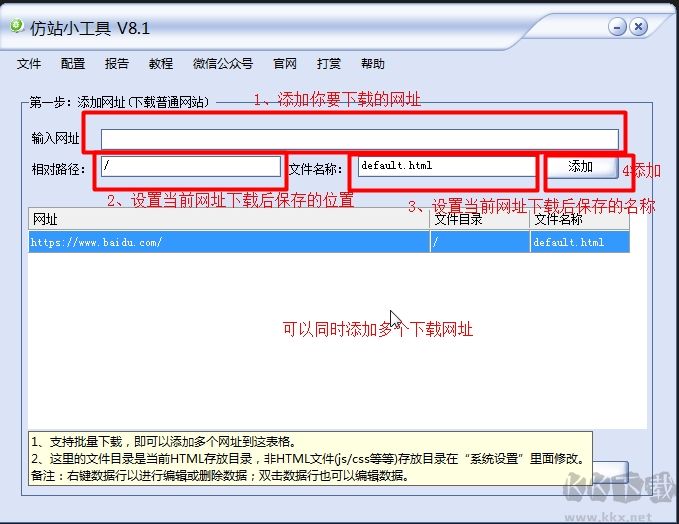
3、添加网址及文件存放目录
- 输入网址:你要下载的网站地址。
- 相对路径:相对于根目录的路径。
- 文件名称:当前网址下载后的保存名称。

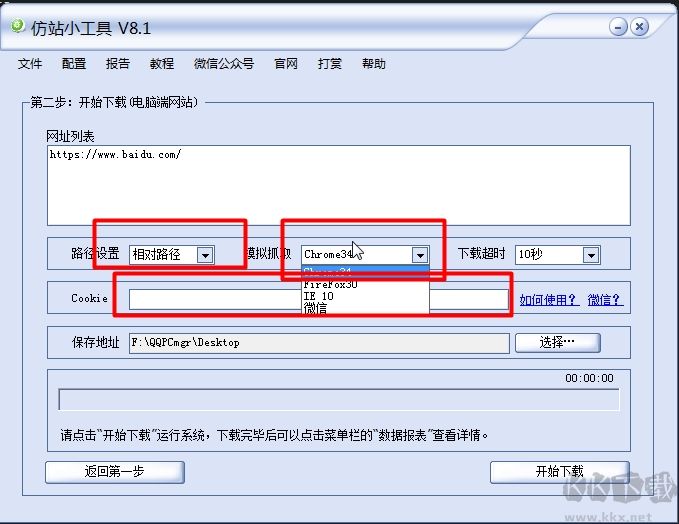
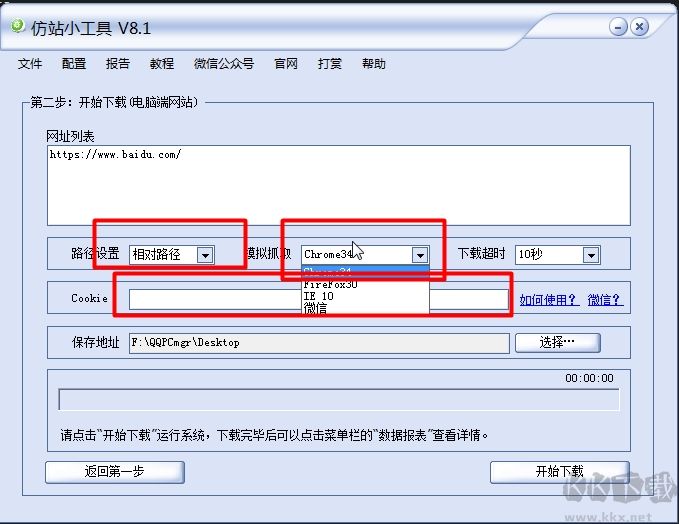
4、下载相关配置
- 路径设置:设置代码中的引用文件方式。
- 模拟抓取:pc端网站仅显示PC的User Agent,手机端仅显示手机端的User Agent,如果选择错了请返回第一步重新选择。
- Cooke:登录信息字段。

5、登录页面及后台页面解决方法
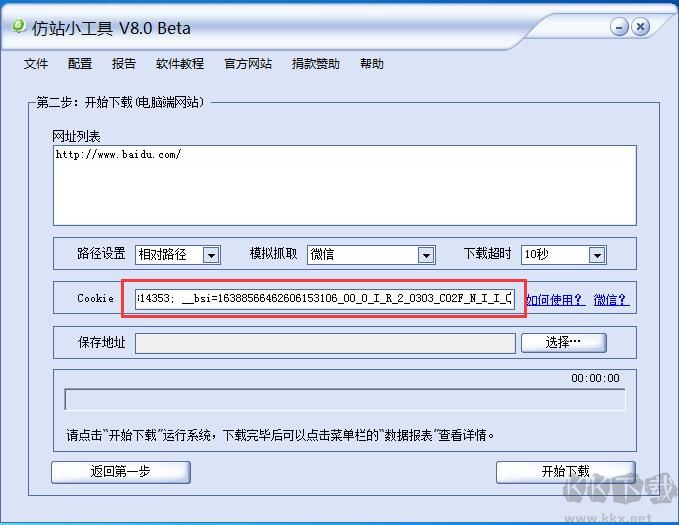
需要登录页面请填写Cooke字段。
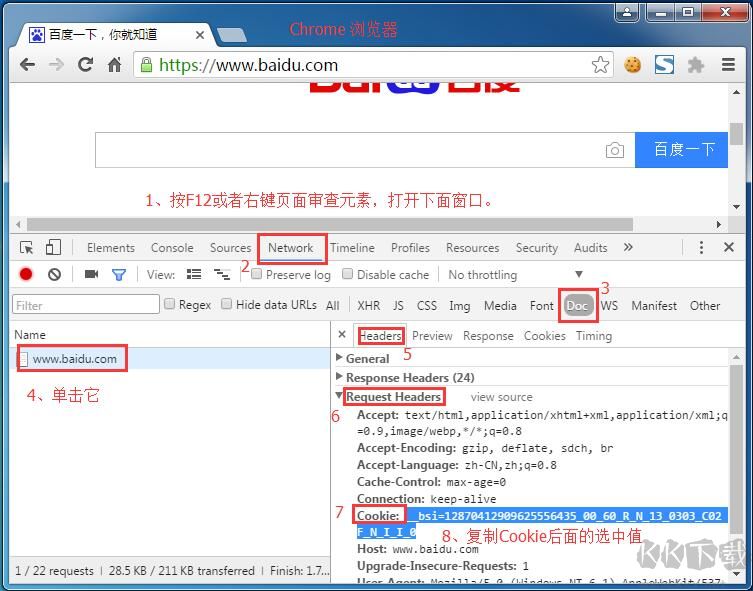
Chrome浏览器复制Cookie方法:
1、打开要下载的页面,按F12或审查元素,打开开发者工具窗口,如下图,复制cookie值。

2、把第上步复制到的cookie粘贴到如下面文本框即可。


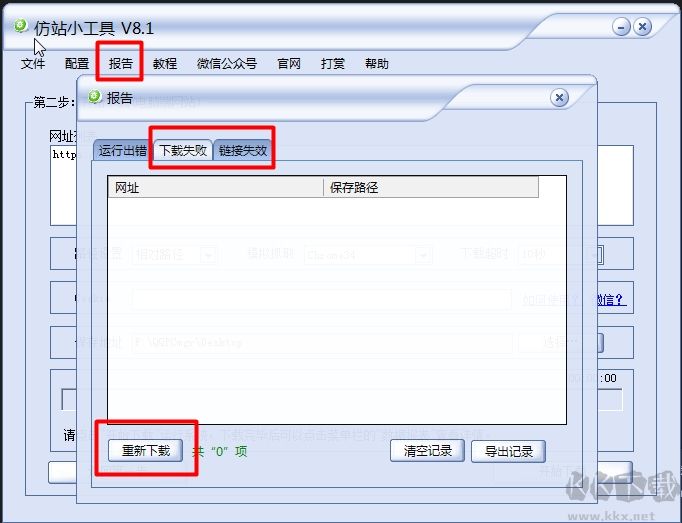
下载有失败的链接如何重试
点击菜单栏的“报告”,切换“下载失败”和“链接失效”页签,点击“重新下载”,系统重新尝试下载。