Vscode中文版是一款优秀的ide开发工具,该工具是软旗下一款非常优秀的跨平台代码编辑软件。它能够智能感应代码,自动填充完成后续代码,很大程度上帮助程序员提高敲代码的编辑速度;支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,vscode的定位位于编辑器与IDE之间,是一款基于微软C类语言而开发设计的强大的计算机代码编辑工具!

Vscode中文版运行python
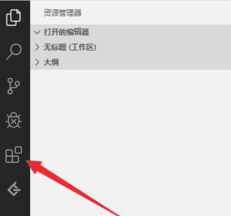
1、首先点击左侧的方块的按钮

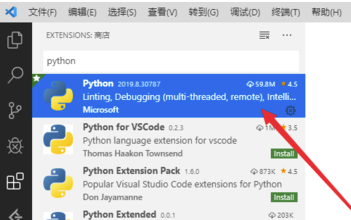
2、接着输入python,选择第一个进行安装

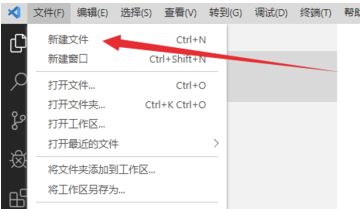
3、接下来点击文件下面的新建文件

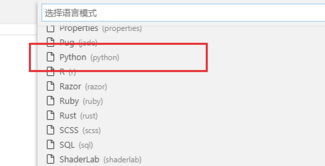
4、然后选择语言版本为python

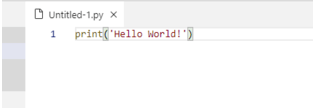
5、接着输入python语言

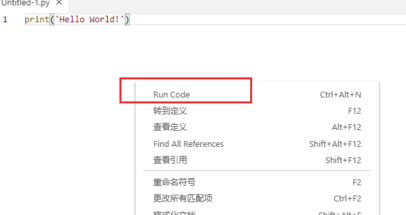
6、最后右键文件,选择run code即可运行了

Vscode中文版设置中文语言环境
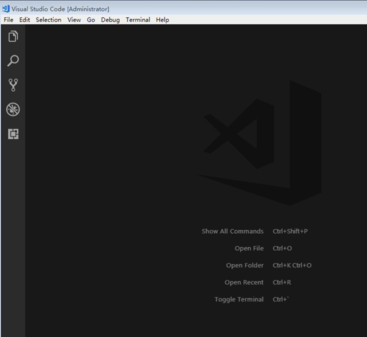
1、打开VSCode,VSCode软件默认使用的是英文语言环境;

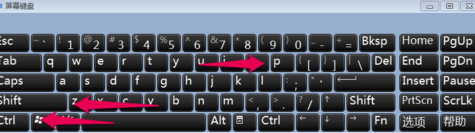
2、使用快捷键【Ctrl+Shift+P】;

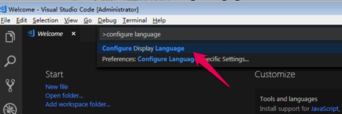
3、在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】

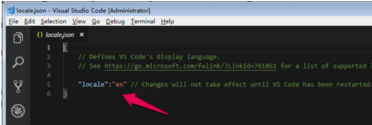
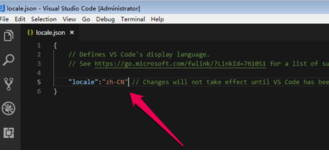
4、然后就打开了locale.json文件,可以看到locale的属性值为en

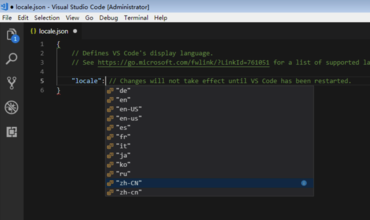
5、删除locale后面的属性直到冒号,然后重新输入冒号会自动出现代码提示

6、这里选择“zh-CN”

7、保存locale.json文件,重新启动VSCode软件,可以看到,并没有变为中文语言环境,那是应为locale.json中的代码配置的意思是说软件启动加载语言配置包为中文,但是实际上刚刚安装的VSCode并没有中文语言包,所以这里并没有显示为中文语言环境

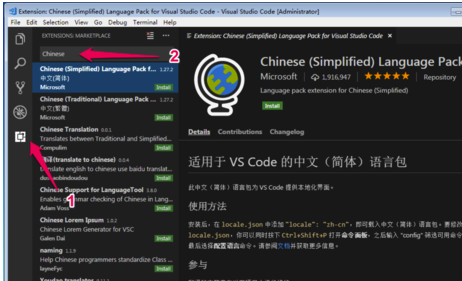
8、按照下图中红色箭头指示位置点击步骤1指向,然后在弹出的搜索框中输入Chinese,然后选择【Chinese (Simplified)Language Pack for Visual Studio Code】,然后点击右侧的【Install】

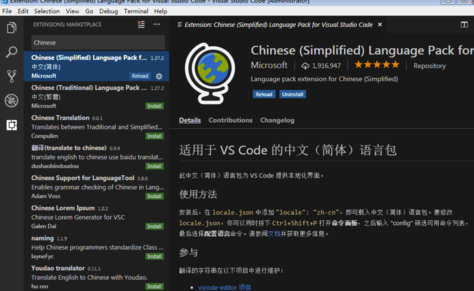
9、安装好中文语言包之后软件会提示重启VSCode,点击【Yes】重启VSCode软件

10、重启VSCode软件之后就会看到我们熟悉的中文语言环境界面了

Vscode中文版特色
【合乎智能感知】
超过英语的语法高亮和全自动进行与智能感知,VsCode给予了根据变量类型,函数定义,并导进控制模块智能进行。
【打印出句子调试已变成以往】
从编辑器立即调试编码。运行或额外到已经运作的应用软件,并应用中断点,启用局部变量和互动式控制面板开展调试。
【内嵌Git指令】
与Git和别的SCM服务提供商协作从没这般简易。从VsCode编辑器中立即查询差别,环节文档和递交。从一切代管的SCM服务项目消息推送和获取。
【可拓展和可订制】
要想更多用途吗?安裝拓展以加上新语言表达,主题,调试程序流程及其联接到别的服务项目。谷歌扩展程序在不一样的过程中运作,保证 他们不容易缓减编辑器的速率。


 Vscode中文版 v1.45免费版56.7MB
Vscode中文版 v1.45免费版56.7MB