Brackets是一款小巧实用的前端开发工具,软件内置HTML、CSS和JS编码支持,可以为用户提供代码高亮、代码填充等实用辅助功能,可以帮助用户大大减少代码编辑过程中的错误,有效提高工作效率,推荐从事前端开发的朋友下载使用哦!

Brackets中文设置教程
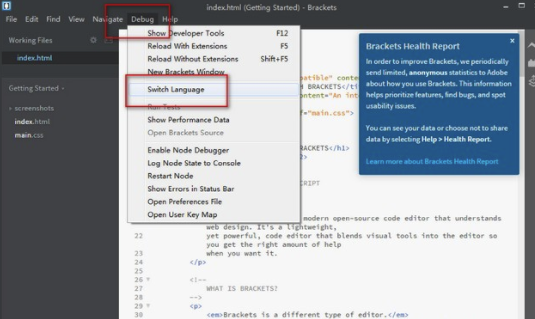
1、运行软件进入主界面点击(Debug)调试---选择(language)语言

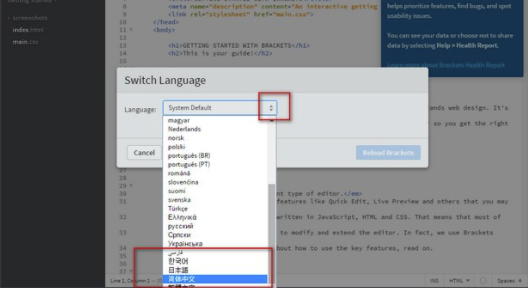
2、(Chinese)然后点击重新加载即可。

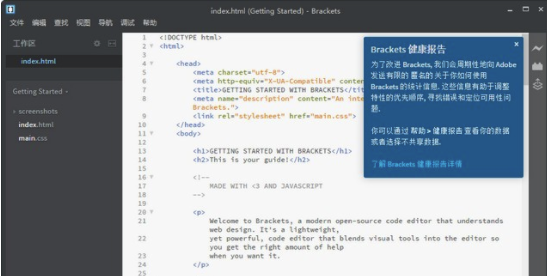
3、汉化成功,如下

Brackets软件特色
1、Brackets中文版有Adobe出品,秉承办公理念,简洁是Brackets最大的特点
2、丰富的各种功能插件,写CSS、JS等代码都能够轻松完成
3、自动填写、快捷输入、对语法进行高亮等,一切怎么方便怎么来
4、Brackets主要针对的是web前段开发,减少在发开过程中效率低下的重复性工作
Brackets快捷键说明
Ctrl/Cmd + Shift + H 可以呼出与关闭文件树
Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释

