Markdown富文本编辑器是一款十分好用的在线文档编辑器,可以使普通文本内容具有一定的格式,这里有着全新的编辑方式,是一款小巧、好用、轻量级的markdown编辑器。用户只要在这个文本编辑栏中任意输入自己想要的编辑内容,表格、脚注、代码等等都能编写,感兴趣的用户不要错过了哦!

Markdown富文本编辑器教程
markdown语法
基础语法
标题
Markdown支持6种级别的标题,对应html标签 h1 ~ h6
# h1
## h2
### h3
#### h4
##### h5
###### h6
以上标记效果如下:
h1
h2
h3
h4
h5
h6
除此之外,Markdown还支持另外一种形式的标题展示形式,其类似于 Setext 标记语言的表现形式,使用下划线进行文本大小的控制
这是一级标题
===
这是二级标题
---
使用这种方式处理标题仅有两种表现形式,即一级标题和二级标题。遗憾的是,简书并不支持这种语法。

这种处理方式在Github的一些开源工程上面比较常见,显而易见的缺点是:文字大小控制级别有限。
段落及区块引用
需要记住的是,Markdown其实就是一种易于编写的普通文本,只不过加入了部分渲染文本的标签而已。其最终依然会转换为html标签,因此使用Markdown分段非常简单,前后至少保留一个空行即可。

markdown语法怎么换行
换行
方法:在语句后面打空格,超过两个就可以

markdown语法字体颜色
$\color{red}{红色字}$即可
效果:\color{red}{红色字}
其他方法:
$\color{#FF0000}{红色字}$或$\color{rgb(255,255,0)}{黄色字}$
效果:\color{#FF0000}{红色字}或\color{rgb(255,255,0)}{黄色字}
markdown教程居中
刚开始时我也不知道如何居中markdown的文本,感觉居中文本对markdown来说貌似很麻烦,但我用久了网页文本后,我就理解了一点,在网页上显示的文本都是以HTML格式显示的,如果显示纯文本,那必须利用特殊的函数去除HTML格式,如果你不进行任何操作,那浏览器就会对你的文本进行HTML语法解析。
markdown编辑器使用介绍
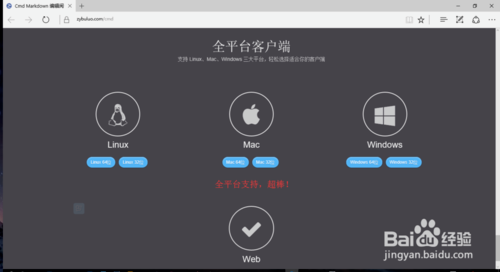
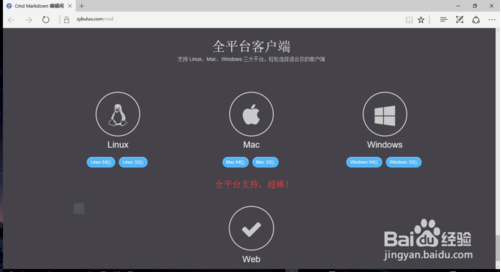
cmdMarkdown支持在线编辑,同时也有跨平台的客户端,进入cmdMarkdown在线编辑网页,网页端与客户端一样(客户端是用node-webkit开发的)

进入官方下载页面,选择适合的版本

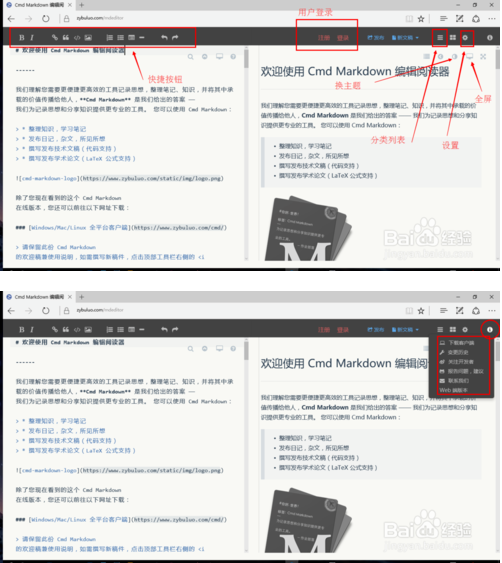
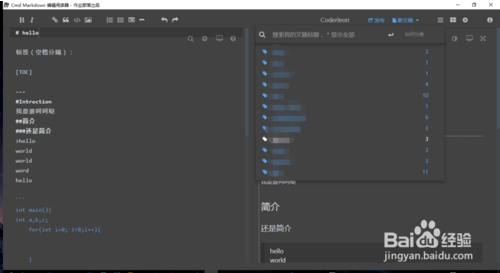
进入主界面,这是文章列表

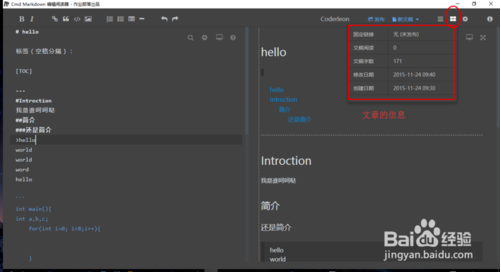
这是这篇文章的主要信息

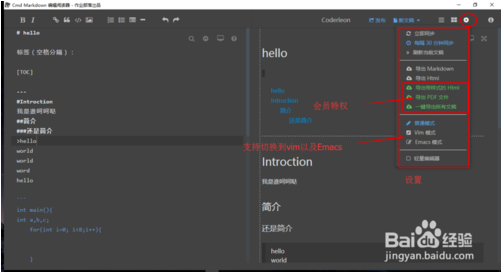
设置功能强大,可以立即同步,导入导出支持html格式也支持Markdown格式,更棒的是支持切换到Vim和Emacs编辑模式,导出PDF需要是会员,这么棒的编辑器,大家不妨支持一下

Markdown富文本编辑器特色
1、梳理文件
Typora出示文件树面板和文章内容(文件目录)面板,使您能够 轻轻松松管理方法文件。文件在文件夹上机构,容许您应用自身的云服务器(如Dropbox)同歩文档。
2、大纲面板
文档的大纲构造将在大纲面板中获取,这使您能够 迅速访问 文档并点击自动跳转到一切一部分。
3、进出口贸易
含有便签的PDF能够 根据typora转化成。根据Pandoc的集成化,能够 导出来或导进大量格式,包含docx,OpenOffice,LaTeX,MediaWiki,Epub等。
4、篇幅
查询文档以英语单词,标识符,行或阅读文章分鐘为企业的尺寸。
5、对焦模式和TypeWriter方式
对焦模式可协助您仅根据模糊不清别的线框来关心当今线框。打印机方式将自始至终保证 当今主题活动线坐落于对话框正中间。
6、全自动匹配
全自动进行一对括弧和冒号,如文本编辑器。除此之外,还出示了一个选择项来全自动匹配减价标记,如*或_。


 Markdown富文本编辑器 v6.8绿色破解版43.5MB
Markdown富文本编辑器 v6.8绿色破解版43.5MB