Typora是一款小巧实用的markdown编辑器,软件支持从文本到HTML的所有文本代码编辑功能,且能完美支持markdown标准语法,可以帮助用户轻松完成编辑工作。此外markdown编辑器还支持动态预览功能,可以帮助用户即时预览代码效果,有需要的朋友赶紧下载使用吧!

Typora使用说明
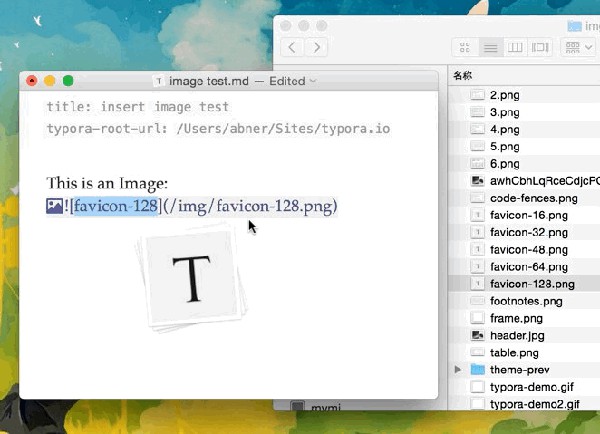
一、如何在Typora中文版中插入图像
1、写下Markdown
您可以简单地记下markdown语法来插入图像。或者单击菜单栏中的“图像”,或按快捷键。执行此操作时,如果剪贴板中有图像URL,则URL将直接插入到src部件中。
2、拖放
当然,有一种更简单的方法 - 拖放,如下面的截屏视频。

您也可以一次拖放多个图像文件。
3、从本地文件中选择
您可以点击菜单Edit→交通Image Tools→交通Insert Local Images…从菜单栏中打开一个对话框来选择并插入本地图像(S)。
如果经常使用此菜单项,我们建议您在自定义键绑定后为此“插入图像”命令重新分配快捷键。
4、粘贴剪贴板中的图像
由于Markdown文件只是纯文本文件,因此用户无法直接将图像数据插入Markdown文件,但可以将图像引用插入文件/ URL。
在告诉typora将这些图像放在何处后,Typora支持从剪贴板粘贴图像数据。Typora会将图像数据放入给定的文件夹或服务器,然后插入引用该存储文件或URL的图像。有关更多详细信息,请参阅插入本地图像时的部分。
提示:在macOS上,用户可以从finder复制图像文件,然后粘贴到typora中。它具有相同的拖放行为。
提示:在macOS上,您还可以从iPhone复制图像,然后在设置放置图像文件的位置后粘贴到Typora中。
二、插入本地图像时...
当使用拖放或菜单栏插入本地图像时,Typora支持将图像文件复制到给定文件夹或Web服务器(需要iPic)。以下是有关设置的说明。
1、默认行为
默认情况下,当您将图像文件插入或拖放到Typora中时,我们将使用图像文件的路径作为属性src。
2、使用相对路径
如果启用Editor→交通Image Insert→交通Use relative path if possible在首选项面板中,你的字迹已被保存到一个文件中,那么当你拖放一个地方的形象,该src属性将被设置为当前文件(文件夹)的相对路径。
插入本地图像时,将图像文件复制到目标文件夹
要使用此功能,您需要选择Allow copy images to given folder首选项面板中的选项。
一种常见的情况是*.md使用Typora 编辑静态网站(如Jekyll)中的帖子。例如,如果.*md文件被划归_posts文件夹中,而图像文件进入_media文件夹,您可能希望图像文件复制到文件夹_media,当你拖动自动/放置或粘贴图像到降价文件。这是如何做:
将文件保存到某个路径。
启用Editor→交通Image Insert→交通Allow copy images to given folder在首选项面板。
选择Edit→交通Image Tools→交通When Insert Local Images→交通Copy Image File to Folder从菜单栏,挑选的目标文件夹。
在步骤3中,将新项目typora-copy-images-to: {relative path}插入当前文档的YAML Front Matter块中。因此,您还可以在YAML Front Matter中手动添加typora-copy-images- property以启用此行为。
之后,如果您拖放本地图像或将图像粘贴到Typora中,图像文件将被复制到目标文件并更新相关src。
三、以相对路径显示图像
1、当前文件/文件夹的相对路径(默认行为)
默认情况下,用户可以通过当前*.md文件的相对路径引用本地图像。例如,如果*.md文件位于/User/typora/desktop/test.md,则将显示图像,/User/typora/desktop/image.png就像HTML中的标记一样。此外,因为../download/image.png,/User/typora/download/image.png将提取图像。
2、某个文件夹的相对路径
如果您使用markdown构建网站,则可以在本地计算机typora-root-url中为YAML Front Matters中的属性指定图像预览的URL前缀。
例如,typora-root-url:/User/Abner/Website/typora.io/在YAML Front Matters中输入,然后将按照typora 进行处理。
在新版本中,而不用手动输入typora-root-url属性,你可以只需点击菜单栏项目Edit→交通Image Tools→交通Use Image Root Path告诉Typora生成typora-root-url自动属性。
四、对齐图像
目前Typora不支持图像对齐。但您可以使用HTML代码
来对齐导出的HTML或PDF上的图像。
此外,默认情况下,如果一个段落只包含一个图像,则它将居中对齐。它由CSS控制,可以通过添加自定义CSS来恢复:
p .md-image:only-child{
width: auto;
text-align: inherit;
}
五、怎么创建
1.Typora页面简单明了,直接在页面内输入文字,可根据选框中的分类,找到你需要使用的功能。
2.Typora也可以插入文件、图片、表格更功能,对页面进行排版。

3.点击“段落”,下方有“表格”选项。点击即可创建表格。
4.创建好一段文本后,点击“文件”,找到另存问,选择保存位置,即可立即保存。
Typora功能介绍
1.整理文件
Typora提供文件面板和文章(文件列表)面板,使您可以轻松管理文件。文件在文件夹上组织,允许您使用自己的云服务(如Dropbox)同步文档
2.大纲面板
文档的大纲结构将在大纲面板中提取,这使您可以快速浏览文档并单击跳转到任何部分。
3.进出口
带有书签的PDF可以通过typora生成。通过Pandoc的集成,可以导出或导入更多格式,包括docx,OpenOffice,LaTeX,MediaWiki,Epub等。
4.字数
查看文档以单词,字符,行或阅读分钟为单位的大小。
5.对焦模式和TypeWriter模式
对焦模式可帮助您仅通过模糊其他线条来关注当前线条。打字机模式将始终确保当前活动线位于窗口中间。
6.自动配对
自动完成一对括号和引号,如代码编辑器。此外,还提供了一个选项来自动配对降价符号。
Typora软件特色
简易的图像
立即从剪贴板插进图像。在编辑模式下浏览图像。
代码块
编辑和载入模式下的代码块英语的语法高亮显示。
互动交流考试大纲
在编辑和载入模式下互动式轮廊。
拓展
美人鱼公主,Flowchart.js和MathJax。
附件
根据附件将全部有关文档连接到手记。

