JSplacement是一款采用HTML和JavaScript制作,可以生成3D图贴的Pseudo随机8K置换贴图生成器!这款软件帮助用户通过三维软件的置换功能,可以让用户们通过这些编程语言,支持生成和导出置换贴图、法线贴图,可有制作出各种具有电子科技风格的3D贴图,有需要使用这款软件的用户不要错过了哦!

JSplacement使用教程
安装与使用
下载后,它是一个win系统的安装包
双击就可以运行它,一直点下一步到完成。
安装完成后,在桌面上双击 JSplacemen 图标,运行程序

打开后是这样的,不要慌,不是安装错误,软件本身打开就是这样,会显示主要背景界面
这里点击左上角九宫格图标,进入更多设置
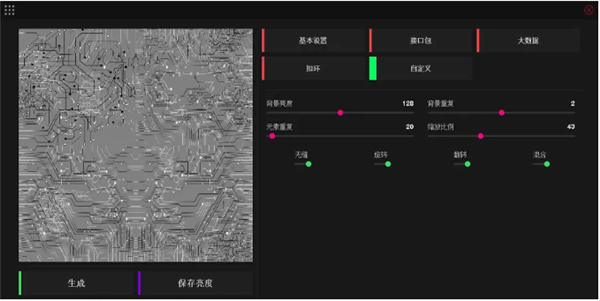
现在左侧出现了几个选项,可以随意点击,这里以基本布局为例

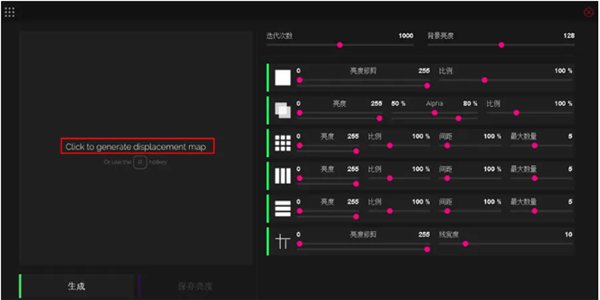
click to generate displacement map,意思是 单击以生成置换贴图
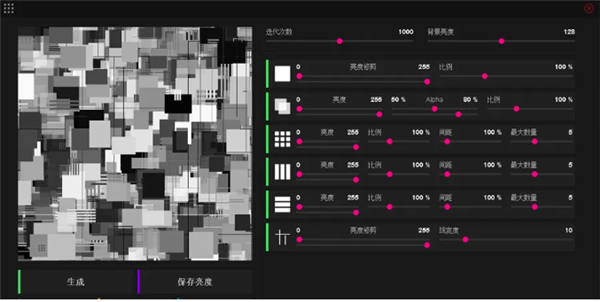
用鼠标直接点击它,或者点击下方的生成,就会发生神奇的事情

生成了一些不规则黑白贴图,右方有一些可控参数,调整到满意状态,点保存
现在就完成了这个贴图软件的流程
之后在C4D中可以载入这些贴图,添加到置换上,会出现更加神奇的效果
自定义生成贴图和渐变着色
先关闭软件,到网站上随便找几个图片或者透明图片(推荐透明图片)

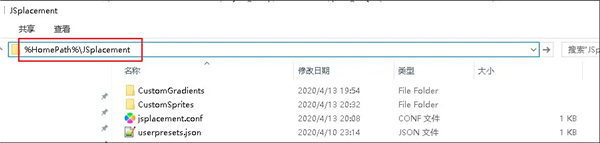
要把图片放置到系统用户数据中,我的用户数据文件夹是C:\Users\Administrator\JSplacement
如果系统自定义名称后,就不是Administrator路径了,所以这里说一个通用方法,在资源管理器中直接输入%HomePath%\JSplacement
输入完,按回车,就可以自动转到用户数据文件夹了

CustomGradients 是自定义渐变,把渐变贴图粘贴到文件夹中
CustomSprites 是自定义精灵(这个AE和P粒子中自定义精灵贴图是一个意思),把下载的电路板贴图丢精灵中
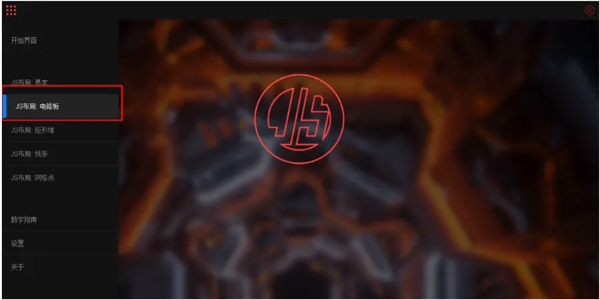
现在,可以启动JSplacement,进入电路板布局中

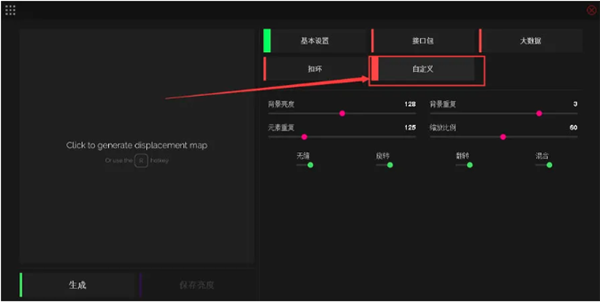
点击自定义www.kkx.net

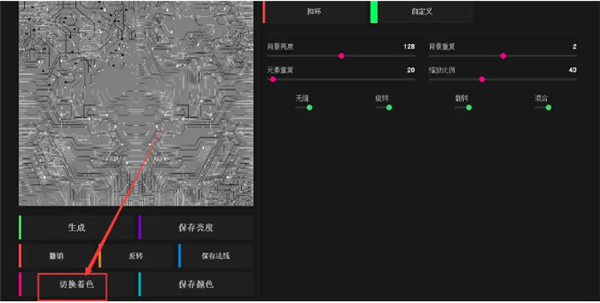
会自动以刚出安装的贴图生成新的纹理贴图

现在有了一个船新的纹理,如果想要添加颜色,可以点击下发的切换着色按钮

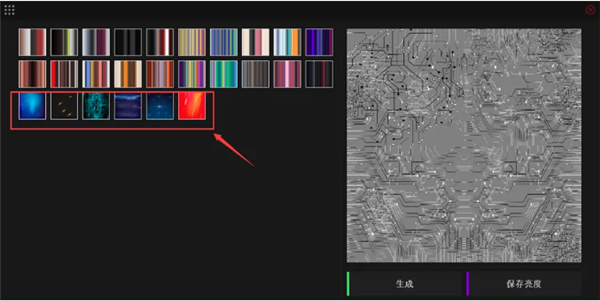
会打开一些渐变的预设

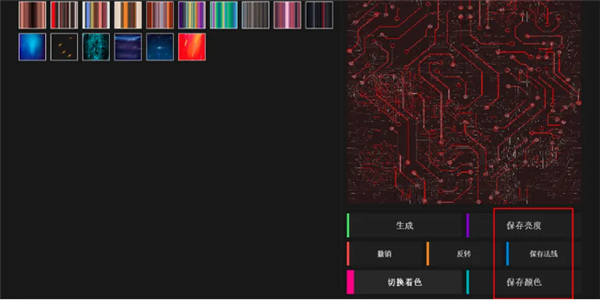
点击就可以添加着色,下方那排是自定义的渐变纹理

点保存就可以导出当前贴图了
JSplacemen功能
JSplacement:经典生成器设置
迭代更新:它是JSplacemer:Classic的关键使用价值。它控制绘图到蒙版上的对象的准确总数默认情况下,它设置为1000
情况亮度:不管您要干什么,都能够控制地形图的背景色以得到不一样的結果。在换置中,将此设置为将使全部內容挤压。255则反过来。默认为128
对象种类:用以多种类型对象的一系列电源开关。关掉全部对象总是被框遮盖
默认情况下,全部作用全是开启的。
对象设置
亮度钳位:将转化成的样子的亮度限定在2个值中间,或是将2个导轨滑块设置为同样的值令其其静止不动。默认情况下,这种设置为0和255。
占比:控制样子的均值尺寸。默认数值100%。
Alpha:以与亮度钳制同样的方法控制全透明框的不透明度。默认情况下,这种设置为50%和80%
间隔:控制图案设计中样子中间的室内空间尺寸。默认情况下,这种设置为100%。
较大 总数:控制图案设计中原素的较大 总数。默认情况下,这种设置为5。
图形界限:控制转化成的线的清晰度总宽。默认情况下,这种设置为10。
别的
随机化:此按键将随机化此制作器中的每一个设置。
预置:此按键将开启“荷兰风车准许图章”预置的目录
JSplacement:2-Generator设置随JSplacement和自定小精灵一起出示的小精灵集。
以上便是kk下载为大家分享介绍的JSplacemen 3D图贴生成器!


 JSplacemen 3D贴图生成器 60.1MB
JSplacemen 3D贴图生成器 60.1MB