sketch是Mac平台中的一款图形设计软件,因此使用sketch生成的设计文件无法正常在Windows系统中打开。Lunacy则是专门用来解决这个问题的一款软件,软件可以轻松打开任何sketch文件,让用户在Windows平台中就可以预览并编辑sketch文件,功能非常实用,有需要的朋友可以下载使用哦!

Lunacy使用教程
1、完整预览sketch 文件
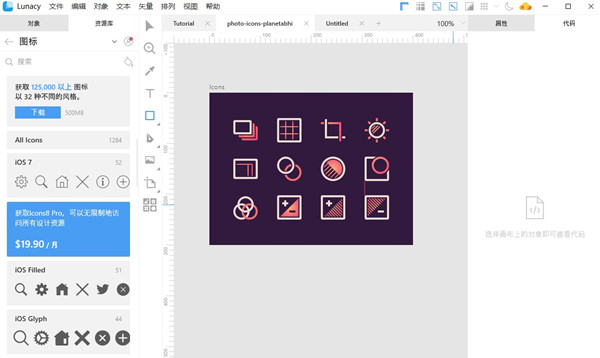
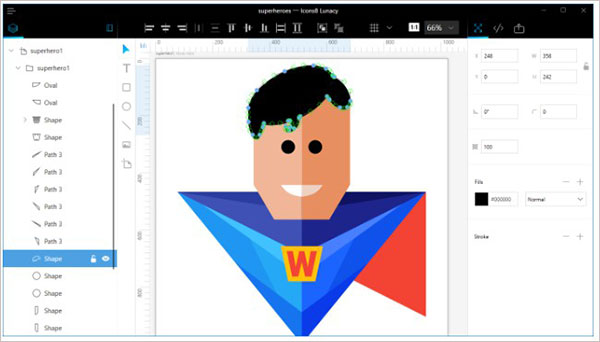
尽管 Sketch 官方并没有给出任何说明文档,但软件的开发者们仍设法破译了其背后的秘密。不论是图层、形状还是文字,其显示效果都与Sketch原生应用相媲美;

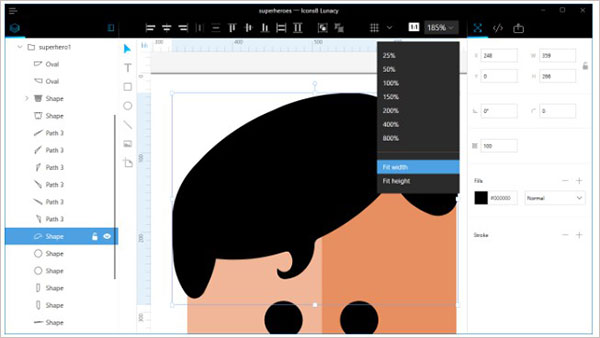
2、软件还提供了网格参考线及多种显示效果调整,让你能以最舒服的方式浏览当前文件;

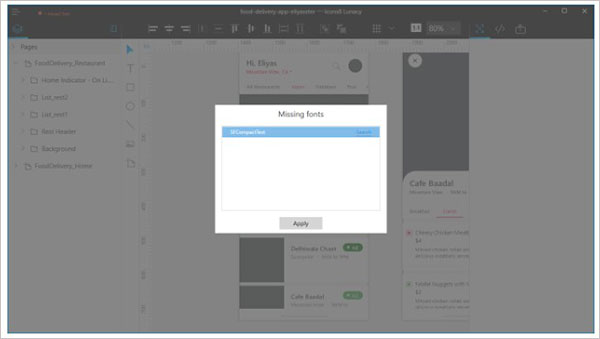
3、在Windows上查看Sketch文件,可能会遇到的另一大问题就是字体了。而Lunacy则会在左上角提示当前所缺失的字体,只需一步点击,就能使用Google搜索字体下载链接,十分贴心;

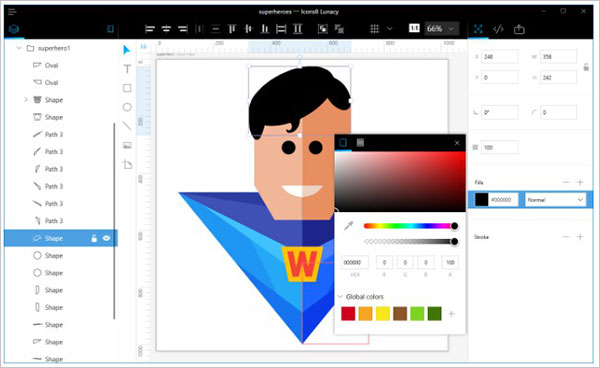
4、除了预览Sketch文件外,还提供了数种编辑工具。你可以添加文本、形状、图片等,也可以调整元素颜色、透明度、填充等细节信息,相信能满足绝大部分需求;

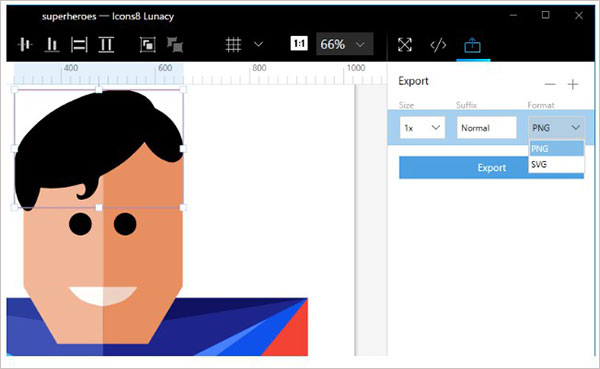
5、编辑完成后,就需要导出了。借助这款工具,你可以将选中的元素保存为PNG或SVG格式的图片,或者直接导出整个文件;

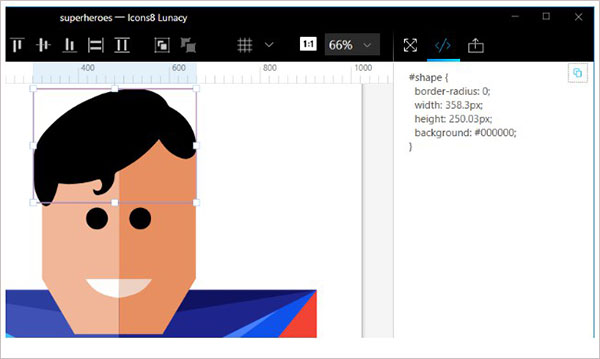
6、你还可以一键复制元素的 CSS 属性信息,直接应用到代码中去,免去其它转换操作。

Lunacy功能介绍
【Windows略图】
尽可能的接近。没有Sketch插件和同步到服务器(查看我们关于在Windows计算机上打开Sketch文件的所有方法的回顾)。适用于包含文本,光栅图像,均匀渐变和阴影的文件。编辑中:即将推出。
【CSS导出】
查看任何对象的CSS属性,并通过单击复制它们。与Zeplin和Avocode一样,但是免费且快速。与原先的Sketch app一样快。
【导出Sketch App资源】
将您经常使用的属性突出显示。您可以看到文本,光栅图像,均匀渐变和阴影的属性。
Lunacy软件特色
1、完整预览,不论是图层、形状还是文字,其显示效果都与 Sketch 原生应用相媲美。
2、提供了网格参考线及多种显示效果调整,让你能以最舒服的方式浏览当前文件。
3、简单易用的编辑功能,除了预览 Sketch 文件外,Lunacy 还提供了数种编辑工具。你可以添加文本、形状、图片等,也可以调整元素颜色、透明度、填充等细节信息,相信能满足绝大部分需求。
4、多种导出格式选择,编辑完成后,就需要导出了。借助 Lunacy,你可以将选中的元素保存为 PNG 或 SVG 格式的图片,或者直接导出整个文件。
5、可以一键复制元素的 CSS 属性信息,直接应用到代码中去,免去其它转换操作


 Lunacy v5.6.3.1 官方版36.32MB
Lunacy v5.6.3.1 官方版36.32MB