SuperSlide是一款开源jQuery插件,SuperSlide可以让你的网站更加整洁规范,你不需要很多插件,只需要一个SuperSlide就可以解决标签、书签、焦点图、幻灯片、图片滚动、文字滚动、导航、手风琴、焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等网站效果!本站同步官网提供最新版本下载。

SuperSlide插件功能
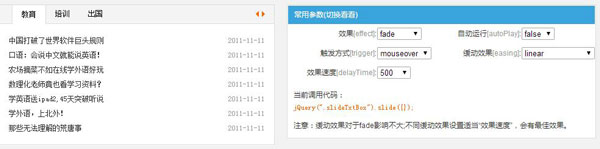
效果类型,可选"slide"||"menu",引入type:"menu"专门处理菜单/导航效果
默认是否执行效果(第一次运行是否执行效果)常用于导航/菜单
鼠标移出容器,是否返回默认状态,常用于导航/菜单
内容切换加载,暂时只支持图片,必须配合后台程序使用。当为图片的时候switchLoad为图片实际路径的属性名称
每次切换效果开始时执行函数,用于处理特殊情况或创建更多效果。用法 satrtFun:function(i,c){ }; 其中i为当前分页,c为总页数
增加传递参数毫秒,titCell触发时间,默认150毫秒延迟,以防重复执行效果。若为0即鼠标移过titCell立刻执行效果
前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效,同时增加prevStop/nextStop类名控制样色
毫秒;自动运行间隔。当effect为无缝滚动(topMarquee/leftMarquee)时,相当于运行速度。
SuperSlide插件特色
1、SuperSlide可以帮助用户快速的设计网站展示的特效
2、支持设计标签切换效果
3、支持切换幻灯片设置
4、可以设计图片滚动方式,向上、向左
5、可以设计网站图片无缝滚动,一张一张的展示循环播放
6、可以设置文字的滚动方式,就像LED字幕一样
SuperSlide如何使用?
1、引用jQuery.js 和jquery.SuperSlide.js
因为这个插件是基于jQuery的插件,所以前提必须先引用jQuery,再引用。

2、编写HTML
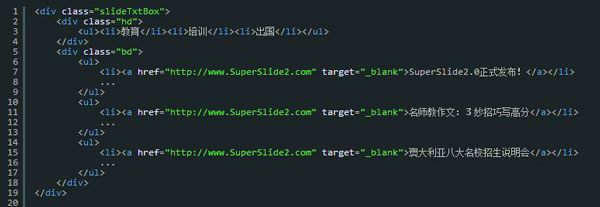
以下是默认的HTMl结构,分别是 ".hd" 里面包含ul, ".bd" 里面包含ul

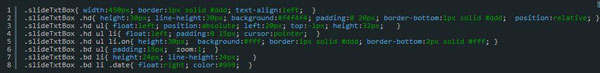
3、编写CSS,为HTML赋予样色
认真检查您的css,保证兼容大部分浏览器前提下再调用插件

4、调用插件方法
在本例中,请在 “.slideTxtBox” div结束后立刻调用插件,这样会得到最好的效果,避免整个页面加载后再调用;因为是默认HTML结构,所以参数都为默认值,不用填写titCell、mainCell等。

5、效果如下

superslide常见问题:
superslide支持jquery哪些版本?
目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。
superslide均支持上述所有版本,最低版本为1.4.2。可以根据你实际项目来选择那个jq版本,如果需要兼容ie678,则只能使用1.x版本的,如果不需兼容则可以大胆使用3.x的。
导航下拉菜单被遮住或显示不全问题所在和解决办法?
导航下拉菜单被banner遮住/显示不全,这种问题是老生常谈了,经常有新手会问,有些人做了2、3年的还会经常犯错,而且好多人还以为是js问题,其实这是基本的css知识。我觉得还是有必要写一遍文章解释给新手们。
一、导航下拉菜单被遮住,那是因为层叠关系错误
我们必须理解层叠关系满足的2个条件:
1、必须是同级;
2、二者分别设定了position:relative 或 absolute 或 fixed;
这时候通过设置z-index才有效
SuperSlide滚动的遮罩层宽/高怎么计算的?如何设置具体一个值?
当我们使用滚动效果,例如:left、leftLoop、top、topLoop、leftMarquee、topMarquee等的时候,SuperSlide会自动设置一个“遮罩层(tempWrap)”来限制可视范围,超出范围的将会被隐藏起来。
可视范围取决于 vis 参数和一个滚动元素的宽高,例如:
参数vis:3,effect:left;滚动元素为li。即li左滚动,可视范围为3个li宽度。
公式: tempWrap宽度 = li宽度 * vis = (li的width + li的padding + li的margin)*3
这样做法是为了保证效果的正确显示,而不会出现半个li的情况。
但是,有时候客观原因使我们必须设置具体的某一个值,而不是程序计算出来的结果,这时候我们可以用css来强制设置tempWrap的宽高。
superslide遇到jQuery(…).slide is not a function解决办法?
很多新手使用superslide的时候会遇到“Uncaught TypeError: jQuery(…).slide is not a function”的提示,导致插件无法运行。
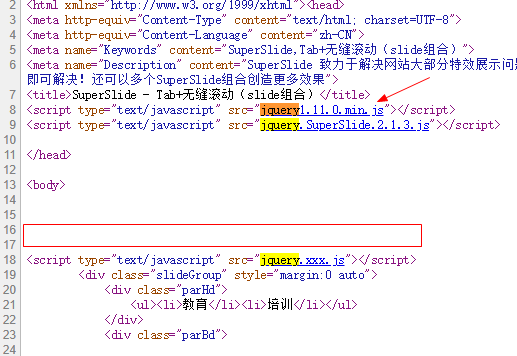
这种情况,请仔细检查你的页面代码,可以在浏览器右击查看“网页源代码”,然后搜索“jquery”关键词,看看你页面是不是引用了多个“jquery.js”,如果是那么只需保留一个jquery.js(通常是保留版本最新的),放在其它js前面即可。
这种情况通常是引用了多个jquery插件,每个插件都引用一个jquery.js,其实是多余的,只需保留一个即可。
如下面错误示范:

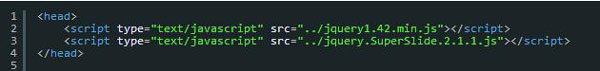
正确示范(保留一个最新版本,放在其它js前面)