Iconfont平台(阿里巴巴矢量图标库) 是一款有着丰富的图标素材,例如软件的图标、媒体文件的图标...满足用户在这里平台中找到你所需要的矢量图标素材。支持图标直接转换成电脑上的字体来进行使用,从而让你的电脑字体变得非常有个性。这款iconfont可以广泛应用于广告设计、宣传海报、ppt、影视制作等客户群体,希望可以帮到大家!

iconfont阿里巴巴矢量图标库简介
iconfont阿里巴巴矢量图标库,阿里妈妈MUX倾力打造的矢量图标管理、交流平台。iconfont设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
同时设计师将图标上传到Iconfont,用户可以自定义下载多种格式的icon,iconfont平台也可将图标转换为字体,便于前端工程师自由调整与调用。

iconfont阿里巴巴矢量图标库使用方法



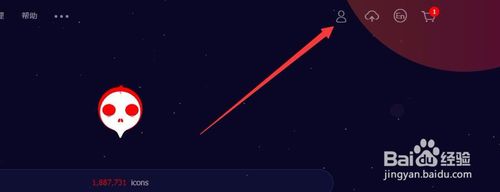
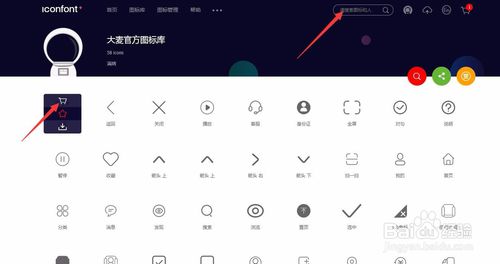
然后点击左上角的“图标”进入图标库,选择你喜欢的图标并加入购物车(鼠标经过鼠标会有三个按钮图标,分别是加入购物车,收藏,下载),你也可以在右上角的搜索框中输入你想要的图标名称。


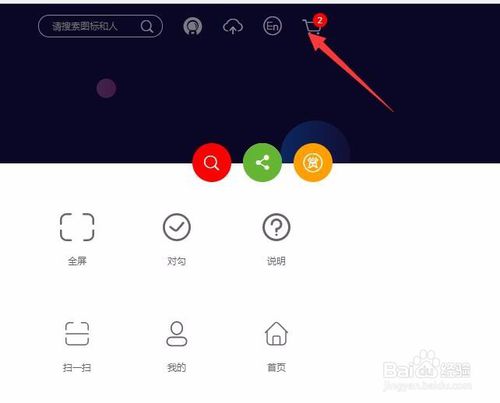
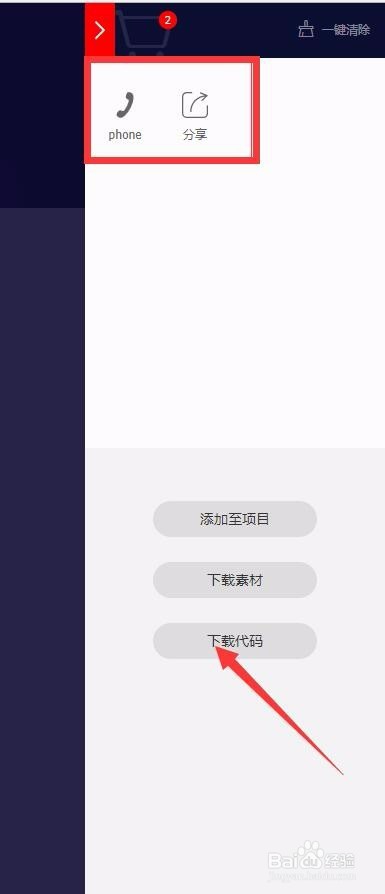
图标都选好后,点击页面右上角的购物车图标,此时可以看到你加入过购物车的所有图标,然后点击“下载代码”下载到本地。


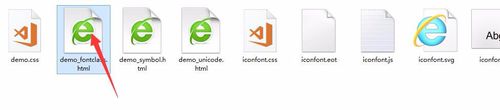
代开并加压下载到本地Iconfont压缩包,找到iconfont.css复制并粘贴到你的项目文件夹中,同时在您的网页代码的头部的引入iconfont.css(注意路径是否正确)


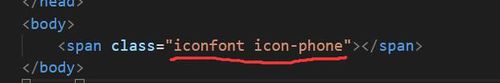
打开Iconfont文件夹中的demo_fontclass.html,在改网页页面中可以看到你加入购物的图标和对应的图标名称。



iconfont阿里巴巴矢量图标库功能
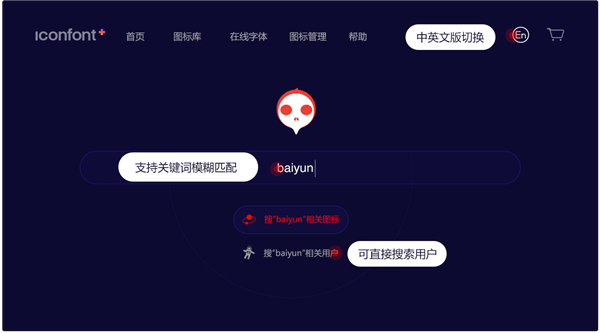
搜索:支持关键词模糊搜索,可以搜图标搜用户,中文 / English / Ping yin 无缝互译
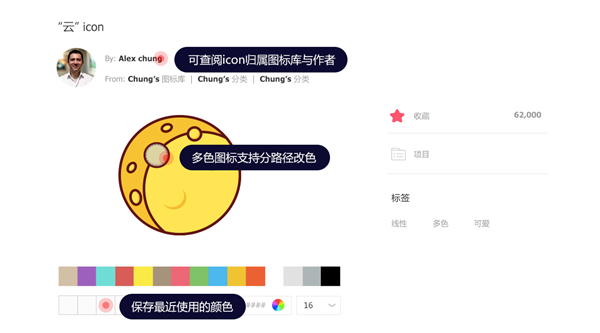
下载详情页:可查阅icon归属图标库与作者,多色图标支持分路径改色,下载图标自动保存最近使用的颜色
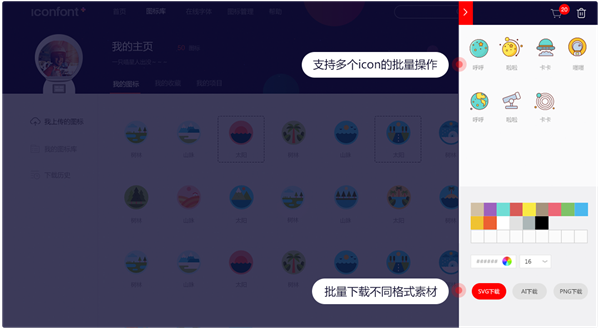
购物车:将图标加入购物车后,可以批量下载素材和代码、批量添加至项目
上传:支持单个或批量上传多个icon、支持单色/多色icon同时上传、支持图标自定义配置标签
图标库:系列相关图标的集合,由图标上传者创建,需通过审核才可公开/加密访问 图标库分为官方图标库/自定义图标库/多色图标库
项目管理:“项目”是帮助团队协同合作的共享模块,创建项目后,视觉同学上传icon,交互/产品同学可以?自由下载图标,前端同学可以将图标以字体格式添加至代码,支持三种格式代码使用。
打赏:支持原创图标,尊重设计成果,在“用户”与“图标库”维度支持打赏,如果你喜欢哪位设计师,赶快去打赏吧~

iconfont阿里巴巴矢量图标库特点
[批量图标定制下载]
支持AI/SVG/PNG/代码格式下载。
支持通过路径改变图标颜色。
[将图标转换为字体应用]
添加项目图标以生成在线链接。
以字体形式重复使用。
[项目合作]
创建项目后上传图标,会员可以下载图标。
前端学生可以给代码添加图标。
[原创图标交流平台]
我们提供了一个分享和交流原创图标的平台。
尊重原创,尊重每一个设计师。